PS Auto Sitemapは、ブログにたどり着いたユーザーのための「サイトのマップ」を作ってくれる便利なプラグインです。
記事が増えていったときに、この「サイトマップ」がないと、ユーザーはどこにどのようなページがあるのかがわからず、サイトの中で迷子になってしまうのです。
サイトマップは、あなたが自ら作ることもできますが、記事を書くたびに更新していくのは大変ですよね…。
そこで、必要になってくるのがサイトマップを自動で作成してくれるプラグインの「PS Auto Sitemap」です。
便利なPS Auto Sitemapの設定から固定ページで作る「サイトマップ」ページのヘッダーメニューへの設置までの手順を解説していきます。

2つのサイトマップとその違い

いわゆる”サイトマップ”と呼ばれるものには、2つあります。
- 検索エンジンに向けたサイトマップ(XMLサイトマップ)
- ユーザーに向けたサイトマップ(HTMLサイトマップ)
この2つ。
「検索エンジンに向けたサイトマップ」は検索エンジン用のマップのことで、これを読み込んで検索エンジンはサイトを回ります。
そして、「ユーザーに向けたサイトマップ」は、サイトを訪れてくれたユーザーが「ブログの中のどこに探している記事があるかな?」と探すときに使うマップ。
あなたもネット上でよく目にしているのではないでしょうか?
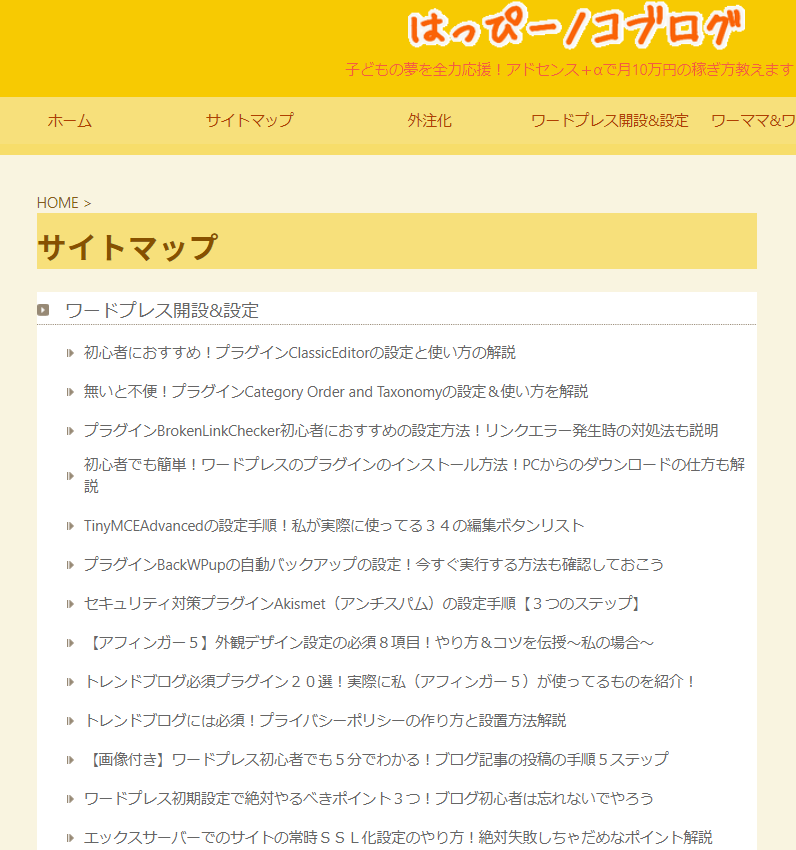
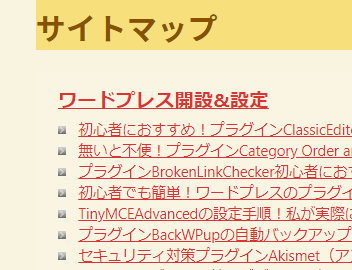
こちらのブログのユーザーに向けたHLMTサイトマップはこのようになっています。


PS Auto Sitemap設定の流れ

プラグインPS Auto Sitemapの設定は、「設定」の画面だけで設定が終わるような他のプラグインと比べて少し複雑です。
PS Auto Sitemap設定の流れはこちら!
- PS Auto Sitemapをインストールする
- 「サイトマップ」というページを固定ページで作る
- PS Auto Sitemapの設定をする
このような3ステップになります。
この設定が終わったら、最後にトップページのヘッダーメニュー(グローバルメニュー)に「サイトマップ」の設置もします。



プラグインPS Auto Sitemapのインストール
まずは、プラグインPS Auto Sitemapをワードプレスにインストールします。
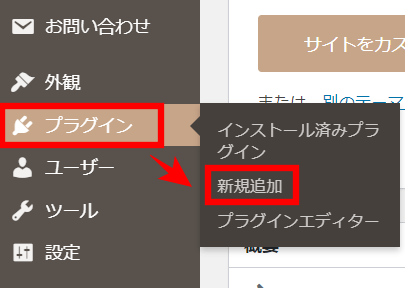
ワードプレス管理画面左「プラグイン」から「新規追加」をクリック。

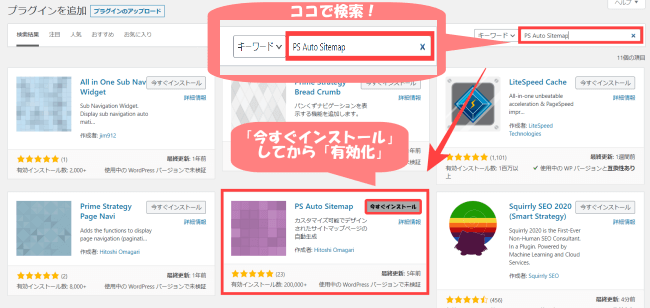
「PS Auto Sitemap」を検索。

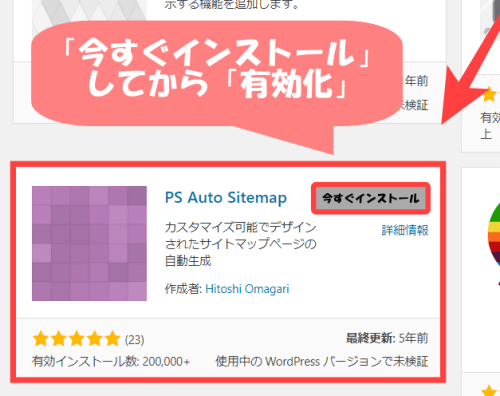
| 拡大図
|
検索結果からPS Auto Sitemapを選び、「今すぐインストール」をクリックしてインストールします。
インストールしたプラグインPS Auto Sitemapは忘れずに「有効化」してください。

|
プラグインのインストール方法の詳しい記事はこちら |
固定ページ「サイトマップ」の作成
プラグインPS Auto Sitemapで、ユーザー向けのサイトマップを作るためには、まずはブログに「固定ページ」を作る必要があります。
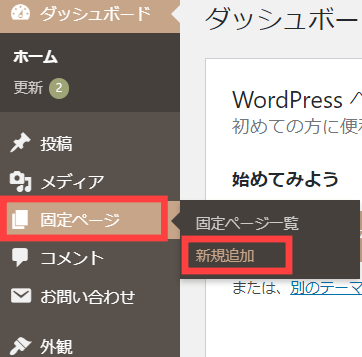
固定ページは、ワードプレス管理画面左「固定ページ」から「新規追加」で新しく作ることができます。

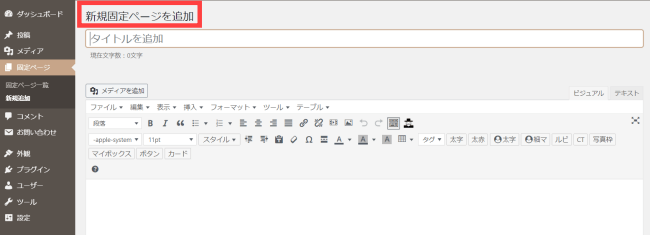
「新規追加」をクリックして「新規固定ページを追加」の画面を表示させたら…

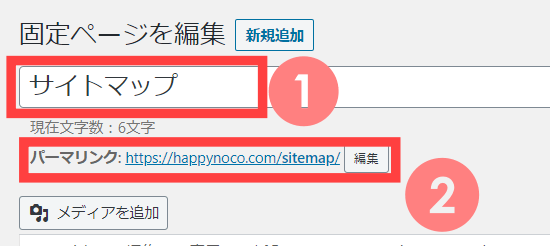
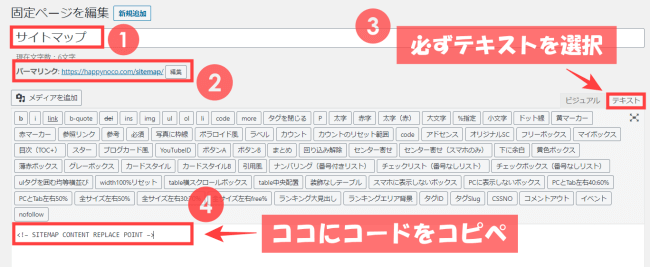
- タイトル:「サイトマップ」などサイトマップとわかるタイトルを記入
- パーマリンク:site-mapなどサイトマップをわかるように記入
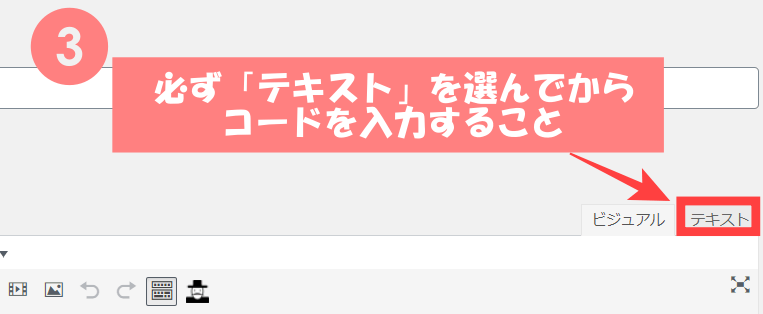
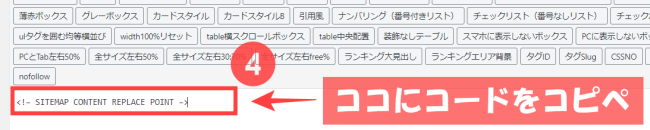
- 本文:PS Auto Sitemapの表示コードをテキストの方に記入
この3か所を記入して、「投稿」をクリックします。

|
それぞれの拡大図
|
そして…
記載するコードはこちら!
<!-- SITEMAP CONTENT REPLACE POINT -->
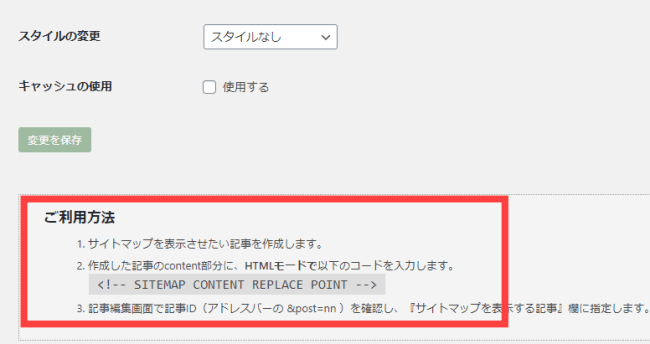
※この表示コードは、「設定」から「PS Auto Sitemap」をクリックして表示される設定画面の一番下でも、確認することができます。

ここに注意
PS Auto Sitemapの表示コードは、「テキスト形式」の本文に記入すること。
様々な設定や、記事を書く上で、今後も出会う”コード”というのは必ず「テキスト」のほうに記入しないと機能しないので注意してください。
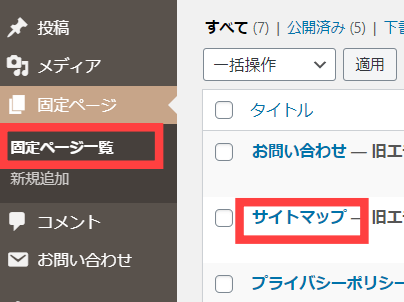
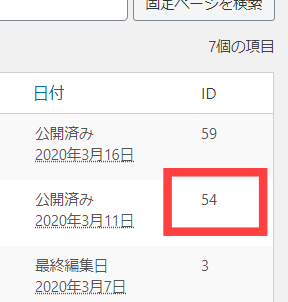
最後に、固定ページがしっかり作成できたかを「固定ページ一覧」に「サイトマップ」が表示されいるか確認をして、この画面で「サイトマップ」のIDをメモします!

| 拡大図
|

これで、サイトマップが固定ページに表示されるようにする準備ができました。
PS Auto Sitemapの設定
ここまでで設定の前準備がすんだので、いよいよ、プラグインPS Auto Sitemapの設定をしていきましょう。
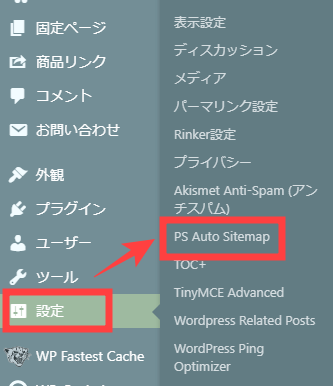
ワードプレス管理画面左「設定」から「PS Auto Sitemap」をクリック。

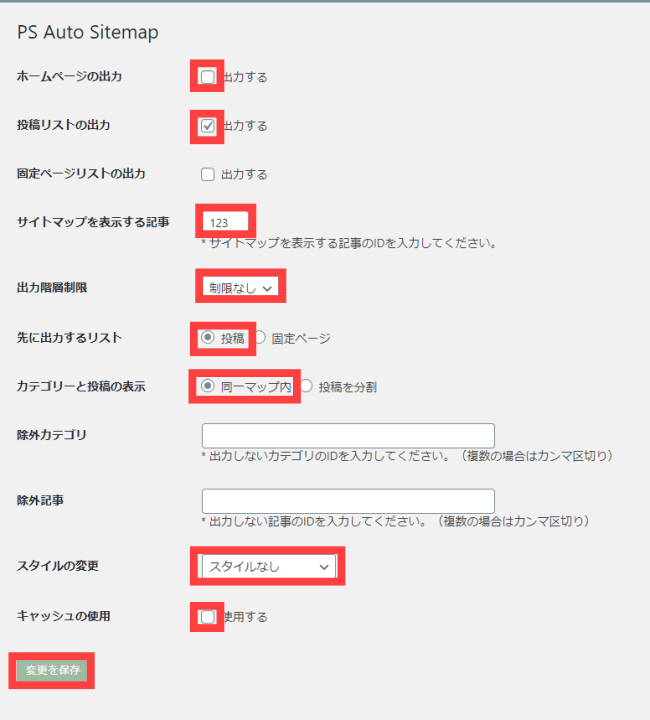
そうすると、PS Auto Sitemapの設定画面が表示されます。

- 「投稿リストの出力」 ⇒ 必ずチェックする
- 「サイトマップを表示する記事」 ⇒ メモしたIDを記入
- 「出力階層」 ⇒ 制限なしでOK
- 「先に出力するリスト」 ⇒ どちらでもOK
- 「カテゴリーと投稿の表示」 ⇒ 同一マップ内を選択
- 「スタイルの変更」 ⇒ 好きなものを選択
- 「キャッシュの使用」 ⇒ チェックしない
に必要事項を、記入・選択、チェックの確認をして、設定を整えます。
ここに注意
キャッシュ系のプラグインを入れている場合、「キャッシュの使用」にチェックを入れてしまうと、プラグイン同士が干渉してしまいます!

「スタイルの変更」で選べるデザインは全部で13種類。(テーマ:アフィンガー5)

シンプル |

シンプル2 |

チェックリスト |

蛍光ペン |

ドキュメントツリー |

付箋 |

音譜 |

矢印 |

ビジネス |

索引 |

アーバン |

アンダースコア |

キューブ |
少しずつデザインが異なるので、
お好みで選択してくださいね。 色については外観デザインの色の設定によって 個々で多少変わってくるかと思います。 |
最後に「変更を保存」をクリック。
これで、プラグインPS Auto Sitemapの設定は完了しました。
ただ、このままでは、ユーザーは「サイトマップ」自体がどこにあるのかがわからず、意味を成しません。

固定ページ「サイトマップ」のヘッダーメニューへの設置

固定ページの「サイトマップ」をトップページのヘッダーメニュー(グローバルメニュー)に表示させるには、ワードプレスの「メニュー」の設定をしていくことになります。
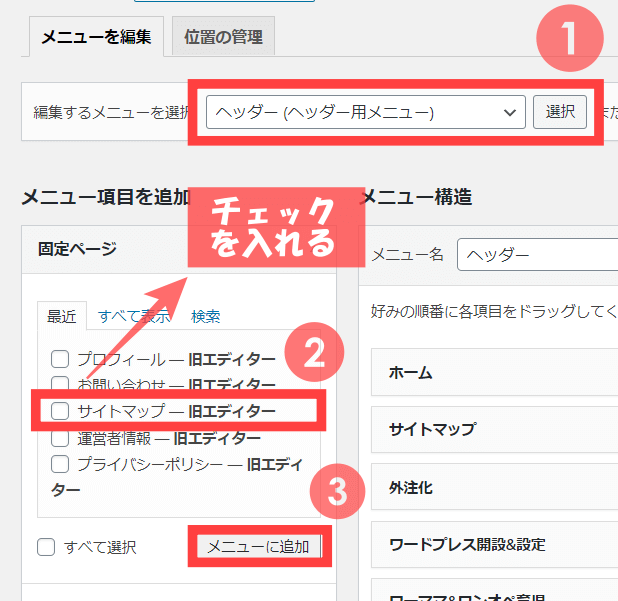
「サイトマップ」をトップページのヘッダーメニューへ設置する流れはこちら!
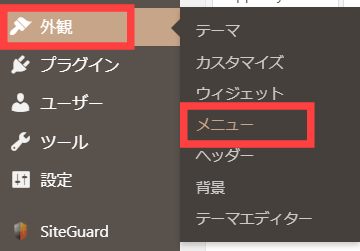
- ワードプレス管理画面「外観」より「メニュー」をクリック
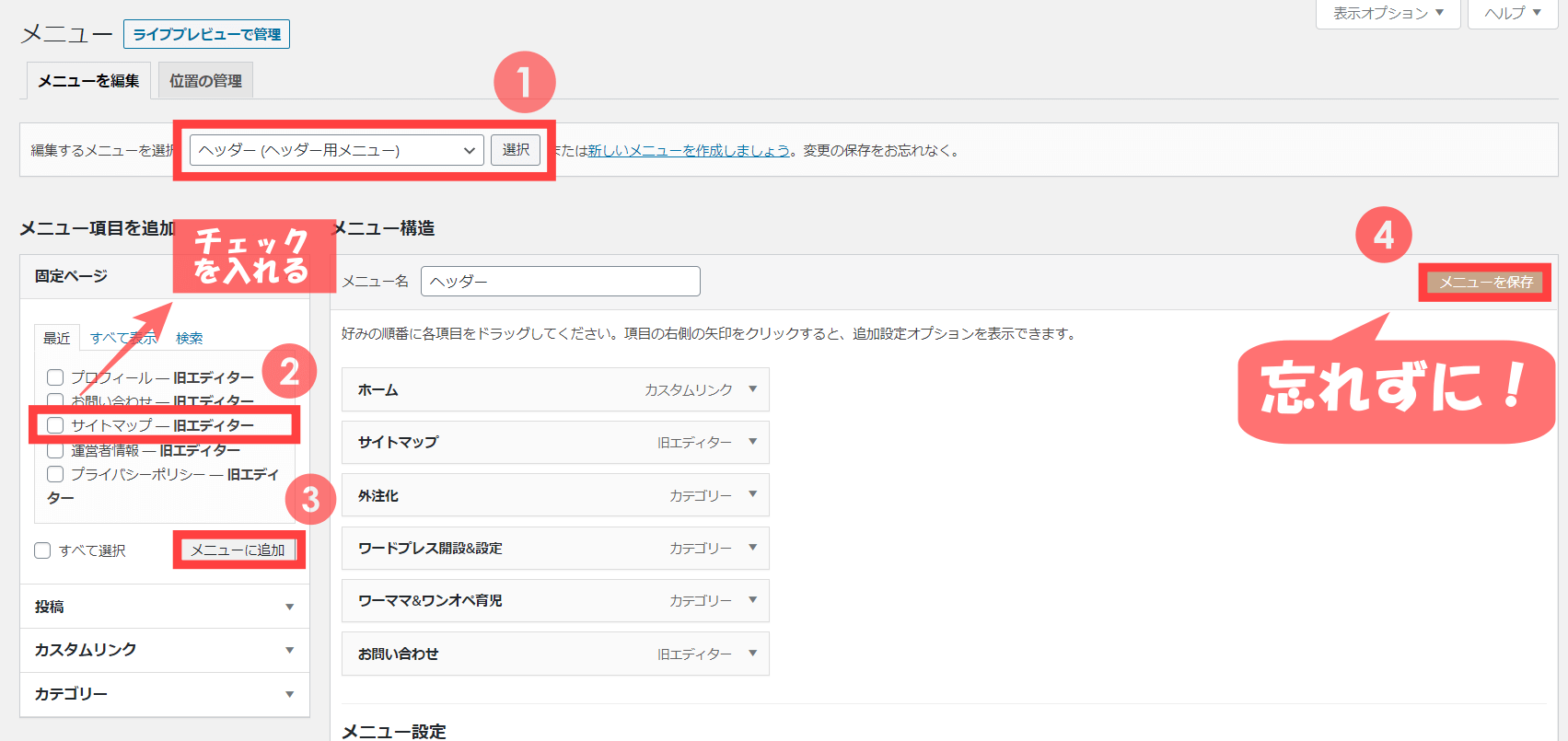
- 「ヘッダーメニュー」を選択
- 左側の固定ページ一覧の中の「サイトマップ」にチェック
- 「メニューの追加」をクリック
この4ステップです。
外観よりメニューを選びます。


| 拡大図
|
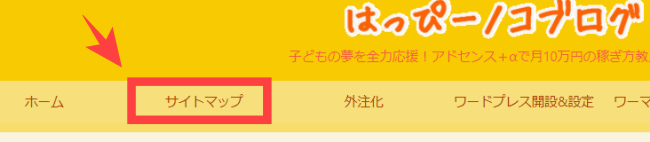
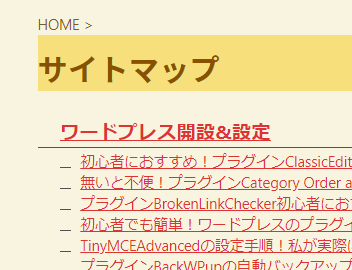
無事にメニューへの追加ができたら、このようにトップページのヘッダーメニューに「サイトマップ」が表示されます。

これで、ブログを訪れたユーザーは、トップページから「サイトマップ」にたどり着くことができ、そこで自分の読みたい記事を探すことができます。

まとめ
プラグインPS Auto Sitemapは、ユーザー向けのサイトマップが自動で作れる便利なプラグインです。
サイトマップには2種類あり、ひとつはGoogleなどの検索エンジンが読み込めるようなXMLサイトマップ、もうひとつはブログを訪れたユーザーがブログの中で迷子にならないようにするHTMLサイトマップです。
プラグインPS Auto Sitemapで作ることができるサイトマップは後者の「ブログを訪れたユーザーがブログの中で迷子にならないようにするHTMLサイトマップ」のこと。
ブログの継続とともに記事数が増えていくにつれ、サイトマップの必要性も高まります。
プラグインをインストールしたら、すぐにしっかり設定までを済ませ、来てくれたユーザーがブログの中で迷子にならないようにしましょう。