ワードプレスのアバター画像を設定するときに、とても便利なのが、プラグインWP User Avatarです。
なぜなら…もしプラグインのWP User Avatarを入れてないと、「Gravatar」というサイトを使ってアバター画像を作ることになります。
その作業は、外部サイト「Gravatar」にアカウントを作って、サインアップして、画像をアップロード後設定して…と、ちょっと複雑だからです!
このプラグインを使えば、とっても簡単にアバター画像をアップロードできちゃうので、おすすめです。
まずは、WP User Avatarのインストール方法から確認していきます。
※現在、プラグイン「WP User Avatar」は「Profile Press」に名前が変更されています。
利用方法についてはこちら。
WP User Avatarのインストール方法

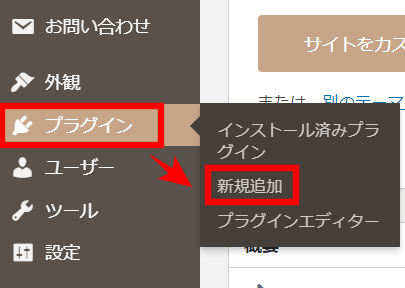
ワードプレス管理画面左「プラグイン」から、「新規追加」を選択してクリック。

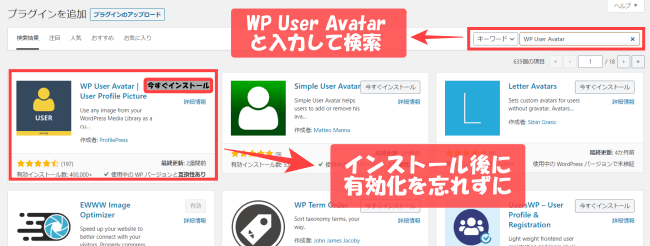
「WP User Avatar」を検索窓に入力して検索します。

検索結果の中から、「WP User Avatar」を探して、「今すぐインストール」をクリックしてインストールして下さい。
無事にインストールできたら、さらに「有効化」して、WP User Avatarをワードプレス上で使えるようにします。

|
プラグインの詳しいインストール方法や注意点はこちら! |
WP User Avatarの使用方法

それでは、有効化したプラグイン「WP User Avatar」を使って、実際にアバター画像を設定していきましょう。
アバター画像の設定方法
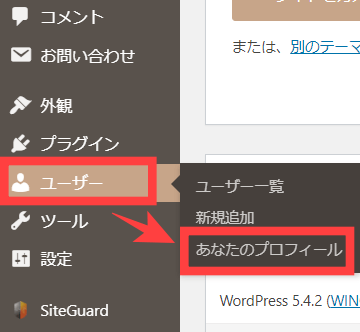
ワードプレス管理画面左「ユーザー」から「あなたのプロフィール」をクリック。

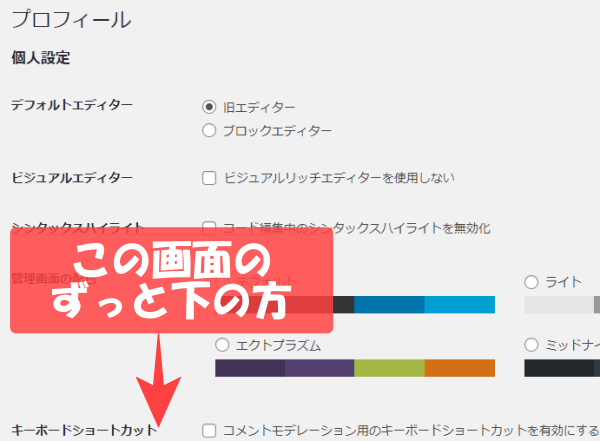
この「プロフィール」画面では、各種個人設定ができますが、その中から「Avatar」という項目を探してください。

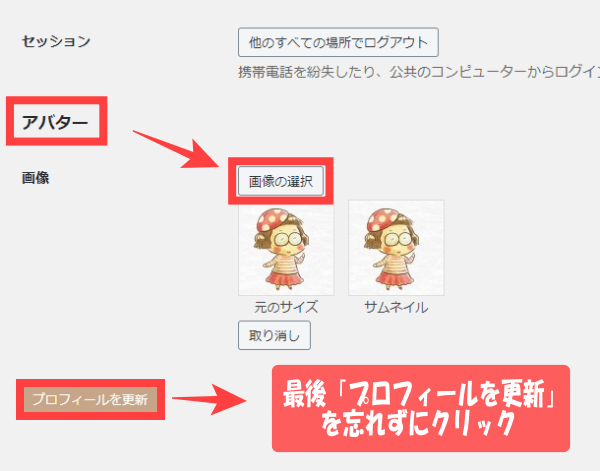
「Avatar」の項目では「画像」が挿入できるようになっています。

「画像の選択」をクリックして、用意しておいた、あなたのアイコン画像を選択します。
次の画面で、「ファイルの選択」をクリックしてPC上の画像ファイルを選択するか、画面中央に画像ファイルをドロップさせてアップロードしてください。
※アイコン画像は、特に指定はありませんが、500×500などできれば正方形サイズのものを用意してください。
アップロード後、無事に上記のように「画像」が表示されたら、アバター画像の設定は終了です。
最後に、必ず「プロフィールを更新」を忘れずにクリックしてくださいね!

アバター画像が表示される場面
では、このアバター画像は、どこで活躍するのでしょうか?!
それは…ワードプレスの記事のコメント欄です!
コメント欄は各記事の一番下の方にあります。
※コメント欄を表示させる設定になっていないと、表示されませんのでご注意ください。
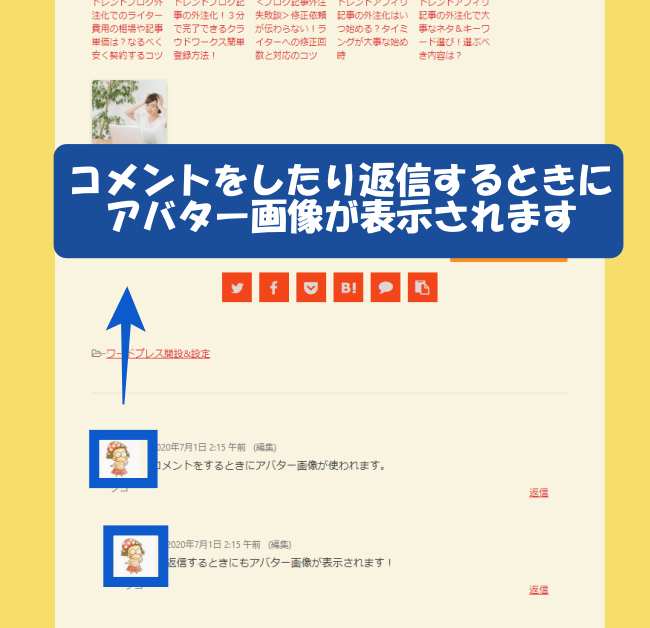
このコメント欄のアバターとして画像がこのように表示されます。

コメント欄は、ユーザーからのコメントが来たときに返事をすることもあり、その時にもアバター画像が表示されます。
その時に慌てないように、「WP User Avatar」をインストールしたら、最初にしっかり設定しておきましょう。
まとめ
プラグイン「WP User Avatar」は、ワードプレスのプラグイン新規追加画面から、検索して簡単にインストールすることができます。
インストール後、有効化したら、「WP User Avatar」の機能を使って、アバター画像を設定しておきましょう。
本来ならば、「Gravatar」を使わないと設定できないアバター画像が、「WP User Avatar」を使えば、とっても簡単に、初心者でもスムーズに設定することができます。
ブログ記事を書いていって、突然きたユーザーからのコメントへの返信時に慌てないためにも、「WP User Avatar」を使って、最初にしっかりとアバター画像を設定しておきましょう。



