Classic Editorは、エディタ画面を旧エディタである「クラシックエディタ」の画面に切り替えて使用できるようにするプラグイン。
Classic Editorは、ワードプレスへのインストール後に「有効化」すれば設定などせずとも、そのまま使うことができます。
「早く記事を書きたいよ」という場合は、そのまま使ってもOK!
ただ、どんなことができるプラグインなのか、一度確認しておくと、より自分の使いやすいエディタ画面にしておくことができます!

クラシックエディタープラグインのインストールの仕方
まずは、プラグインのクラシックエディターをインストールして、ワードプレスに入れないといけません。
ワードプレス管理画面左「プラグイン」の「新規追加」をクリック。
「検索」に「Classic Editor」と入力して、検索して下さい。
そして、検索された「Classic Editor」を「今すぐインストール」して、「有効化」すればOK!
簡単ですよね。

詳しいプラグインのインストール方法はこちら!
Classic Editorの設定方法

では、まずプラグインClassic Editorの設定を確認していきましょう。
| Classic Editor(クラシックエディター)の設定画面を出そうと、ワードプレスの管理画面左「設定」をみると、「Classic Editor or クラシックエディター」という項目がありません!! |
Classic Editor(クラシックエディター)の設定はどこにあるかというと・・
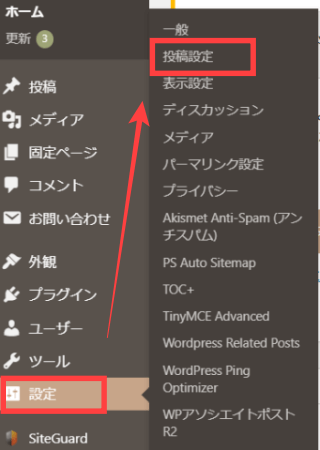
- ワードプレス管理画面左の「設定」を選ぶ
- 「設定」の中の項目の「投稿設定」をクリック

ここにClassic Editorの設定項目があるんです!!


なので、こうやって一緒に一つずつ確認していきましょう!
特別に設定をせずとも使えますが、このClassic Editor(クラシックエディター)でワードプレスのデフォルト画面から何が変わったのか?
そして、その項目の中で設定しておいた方が良いものを確認しましょう。

Classic Editor(クラシックエディター)で追加されたワードプレスの操作項目

では、旧エディタ画面を使えるようにするプラグイン「Classic Editor(クラシックエディター)」によって追加された操作項目はどこなのでしょうか?
その操作項目は、先ほど説明した「投稿設定」の中の・・
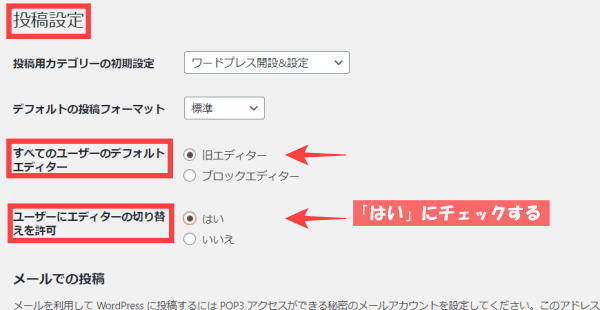
- すべてのユーザーのデフォルトエディター
- ユーザーにエディターの切り替えを許可します
という2つの項目です。

それぞれの項目を確認しておくと・・
<すべてのユーザーのデフォルトエディター>
ワードプレスのサイトを使っている人たち全てに対して、「デフォルトとして表示するエディタ画面」を「クラシックエディター(旧)」と「ブロックエディター(新)」の2つから選択できるようになっています。
プラグインを削除しなくても、ブロックエディターに切り替えることができるようになっています。
ここは、デフォルトで、「クラシックエディター」にチェックがついているので、設定としては「このままでOK」です。
<ユーザーにエディターの切り替えを許可します>
この項目は、ユーザー別に「クラシックエディター(旧)」と「ブロックエディター(新)」の切り替えができるようにする設定項目です。
デフォルトでは「いいえ」にチェックがついているので、「はい」にしておくのがおすすめ!
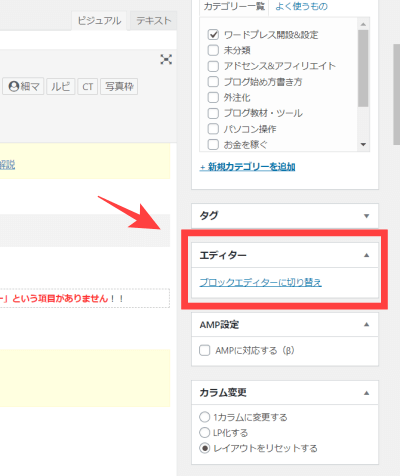
ここを「はい」にしておくことで、記事の投稿画面でエディターの切り替えができる部分が追加されます。

初めは使わないかもしれませんが、いずれ「ブロックエディター」を使いたくなった時にすぐに切り替えられるようにしておけます。
また、複数であなたのサイトを使う場合なども、各ユーザー毎にこの切り替えボタンで切り替えられるので、とても便利です。
この「ブロックエディターに切り替え」をクリックすると・・

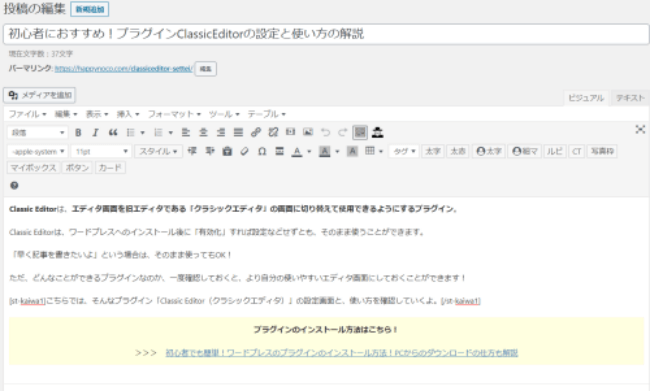
このようなクラシックエディタの投稿画面から・・
↓

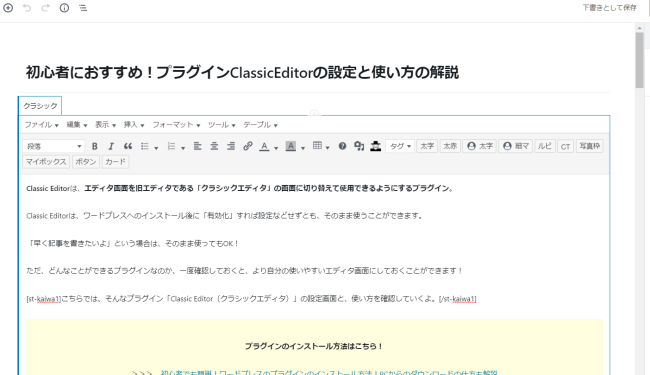
このようなブロックエディタの投稿画面に切り替わります。
これを戻すには・・

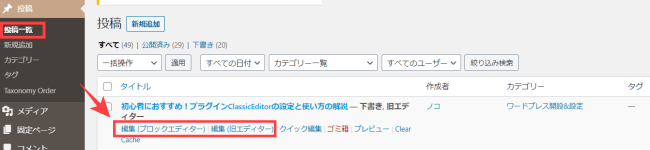
投稿一覧から、記事ごとにタイトルのすぐ下にある選択項目から「編集(旧エディター)」にすれば元に戻すこともできます。
こんな風に自由に切り替えることができるようになるので、とっても便利ですよね。

まとめ
ワードプレスのエディタ画面を旧エディタに切り替えることができるプラグイン「Classic Editor」。
設定などせずに、有効化後すぐに使うこともできます。
でも、一度設定や使い方を確認しておくことで、ブログ記事を書きながら、自分の使いやすいようにカスタマイズしていくことができるので、インストールしたら一度設定と使い方を確認しておくのが良いと思います。



