ワードプレスの初期設定まで終わったら、記事投稿の前にもうひとつやっておいたほうが良いことがあります。
\ ワードプレスの初期設定はこちら /
それは、ワードプレスの外観デザイン設定。
デザインをしっかり最初に整えておかないと、記事を書いても見た目がゴチャゴチャしてしまったり、記事作成の機能も効果的に使えません。


ワードプレスの
外観デザイン設定する前にテーマカラーを決めよう!

ワードプレスの外観デザインを設定する時、まず決めておくべきなのは、「自分のブログのテーマカラー」です。
こちらのブログのテーマカラーは、「黄色」!


そして、テーマカラーを補助するような色をサブカラーとして、ツイッターで情報発信している可愛いアイコンがすでにあったので、そのアイコンから「赤」にしました。
こちらのサイトでは、この2つのカラーをベースに外観を決めています。
この二つのカラーは、原色そのままで使ってしまうと、目がチカチカしてしまうので、少しくすんだ色や白の混じったような色など・・原色から少しずらすと自然となじみます。
私は、同系色の2色にしましたが、全く異なる反対色の色にすると、もっとカラフルではっきりとしたサイトにすることができます。
- 赤と緑
- 黄色と青
- 黄緑と紫
など!
カラーだけ決めちゃえば、特にデザインの知識やセンスがなくても大丈夫!
アフィンガー5ならあとは外観設定をすれば、簡単に素敵なブログデザインになります。

ワードプレス(アフィンガー5)での
外観デザイン設定の必須8項目~ノコの場合~

ワードプレスで外観デザインの設定をする場合、アフィンガー5では、様々な細かい部分の設定まで行うことができます。


|
\ アフィンガー5のレビュー記事はこちら / |
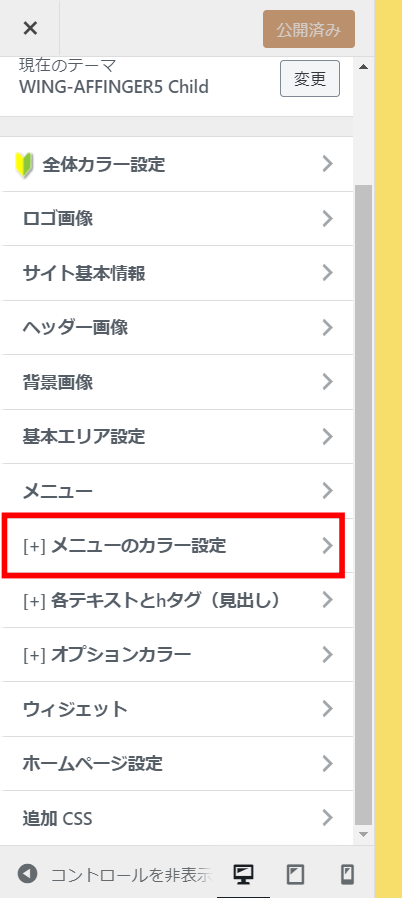
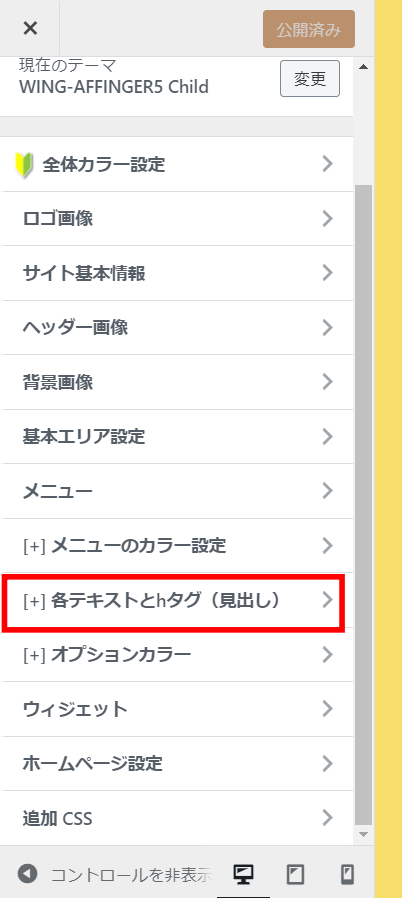
外観デザインで設定しておきたい項目はこちら・・!
- ロゴ画像設定
- サイト基本情報
- ヘッダー画像
- 基本エリア設定
- メニューのカラー設定
- 各テキストとhタグ
- オプションカラー
- サイドバー
この8つの項目です。
ココさえ押さえておけば、あとの細かいところは、記事を書きながら整えていけばOK!

超初心者でもわかる!
アフィンガーの外観デザイン設定のやり方

では、具体的にどのように設定していくのか、一緒に一つずつ確認していきましょう。
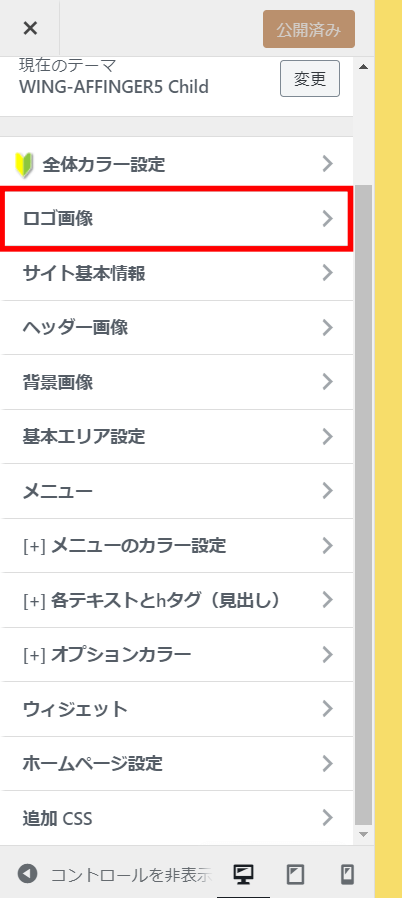
ロゴ画像設定
「外観」 > 「カスタマイズ」から、「ロゴ画像」を選ぶと、サイトのロゴ画像を設定できます。


特に登録なども必要なく、10分くらいでロゴが簡単に作れちゃいます。
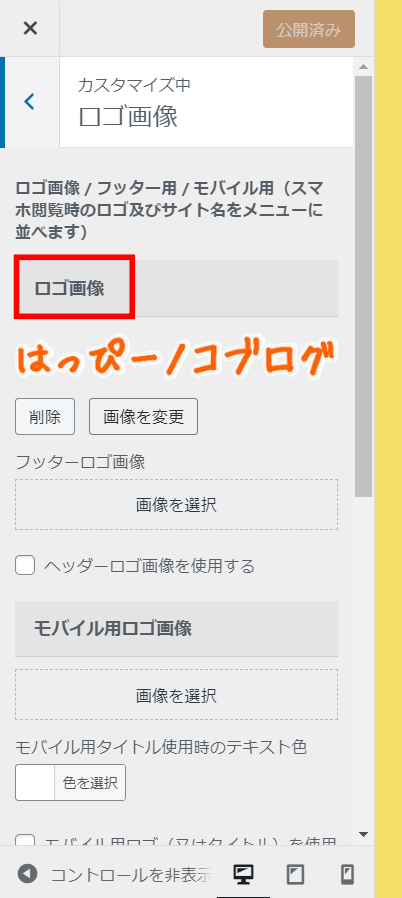
このロゴ作成で意識したことは、テーマカラーが黄色なので、その上に載せても目立つようにしたこと。
そこで、白い縁取りに文字はサブカラーの赤を使いました。
何個か作ってみて、自分のサイトに実際に載せてみて、一番しっくりくるものを選べばよいかと思います。
もちろん、ロゴ作成に自信がない場合は、「ココナラ」などで得意な方に作成をお願いすればOK。
”ココナラ”は、自分の得意を売り買いするサイトで、一般の方に頼めば、500円ほどで制作してもらうことができます。
ココナラはこちら >>> coconala.com
![]()
ロゴ画像のサイズは、はっぴーノコブログでは「320px × 65px」程度。

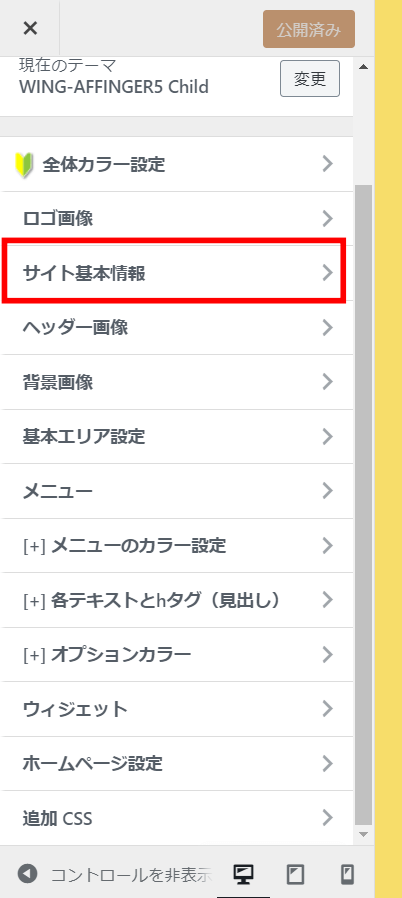
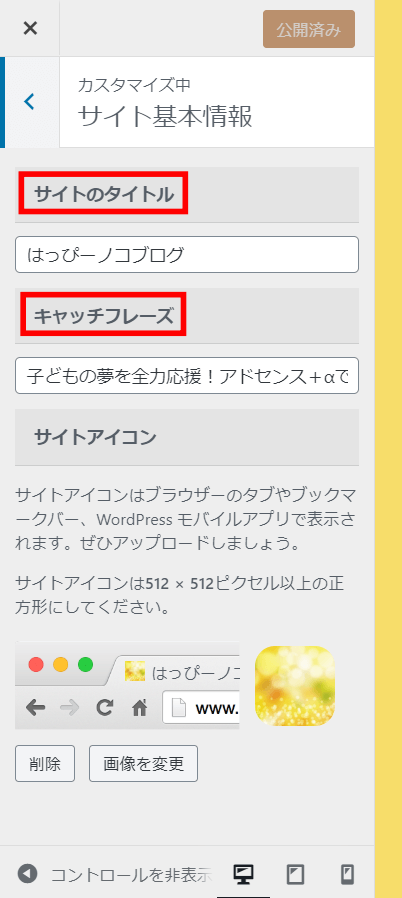
サイト基本情報
「外観」 > 「カスタマイズ」から、「サイト基本情報」を選ぶと、サイトの基本情報を入力できます。

サイト基本情報で入力設定するのは以下の2つの項目。
- サイトのタイトル
- キャッチフレーズ
もうひとつサイトアイコンという項目もありますが、ひとまずこの2つだけ設定してあればOKです。

「サイトのタイトル」はまさにサイトの顔となるサイトの名前です。
サイトのタイトルは、いろいろなジャンルの記事を書くことになるトレンドブログであれば、どんなタイトルでも大丈夫ですが、もし、自分の得意な分野があるのであれば、それに沿ったタイトルにすると良いかと思います。
ここに注意
ただ、アドセンス広告収入を得るためには、アドセンス申請をすることになるので、その際に引っかかってしまうような「トレンドニュース」や「速報~」などのトレンド感満載のタイトルはNGです。
つぎの「キャッチフレーズ」は、「ブログ説明」とも呼ばれる項目。
ブログの内容がわかるような説明文にしましょう。

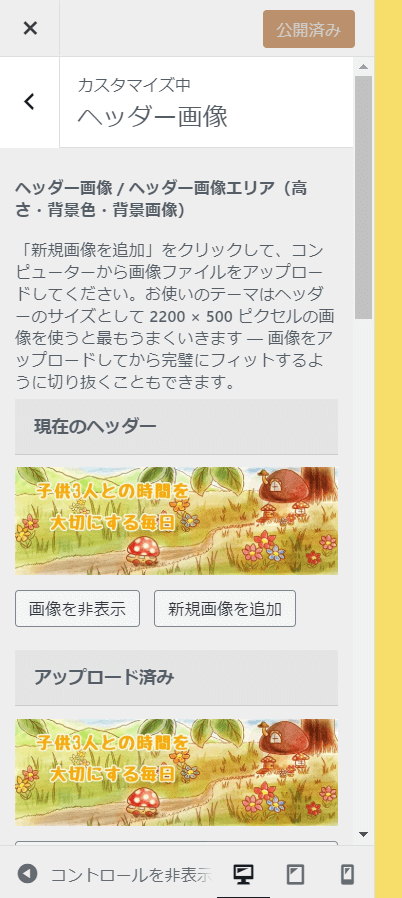
ヘッダー画像

「外観」 > 「カスタマイズ」から、「ヘッダー画像」でヘッダー画像を設定できます。


ヘッダー画像は、私の場合は、ツイッターのヘッダー画像があったので、それを使いましたが、無料画像サイトから選んで自分で作ることができます。
そこで使うと便利なのが、「Photo scape X」という無料画像編集ソフト。
(Windows10やMacだと「Photo scape X」ですが、10以前のWindowsだと「Photo scape 」になります)
使い方さえ慣れてしまえば、とっても使いやすいソフトで、のちのちアイキャッチ画像を作る時にも使うことができるので、かなりおススメです!
この「Photo scape X」に無料画像サイトから選んだ画像をドロップさせて、加工すれば、簡単にヘッダーが画像を作ることができちゃいます。
私が使っている「AFFINGER」では、ヘッダー画像の推奨サイズが「 2200 × 500 ピクセル」となっているので、それに合わせてサイズ変更して作ればOK。
テーマによって推奨サイズは異なるので、確認してくださいね。
メモ
その際、無料ダウンロードしてきた画像をそのままサイズ変更してしまうと、画像がゆがんでしまうので、一度大まかに使いたい個所を4:1くらいの大きさで切り取ってから、 2200 × 500 ピクセルにサイズ変更するのがおススメです。
もちろんこの時も、自分で作成せず、ココナラなどで安く作ってもらっちゃうという方法も! >>> coconala.com
あなたの大切な時間を無駄遣いしないために、苦手な部分は、得意な人に頼んでしまうというのも良い方法です。
基本エリア設定
基本エリア設定では、各エリアの配色を決めていきます。

この配色は最初に決めた「自分のサイトのテーマカラー」をベースに設定していきます。
配色を決めるたびに、右のサイト画面でその状態を確認することができるので、自分の好きなようにバランスをみて決めていけばOKです。
最低限、配色を決めておけば良い項目は・・
- 背景色
- ヘッダーエリア(背景色)
- mainエリア(記事)(背景色)
- フッターエリア(フッター文字色・背景色)
- 記事一覧の区切りボーダー(ボーダーカラー)
この5つ。
最低限ここが抑えられていれば、サイトの色をバランスよく設定することができます。
メニューのカラー設定

ここではPCなどでサイトのトップページの上の方に表示される「グローバルメニュー」の色を決めることができます。

こちらも、「テーマカラー」や「サブカラー」を使って、バランスよく調節していきます。
私の場合は、メニューのカラーは、先に設定した背景色の色よりも少し濃い目の色にして、「メニュー」というエリアがわかるように設定してあります。
この部分をサブメニューで目立たせるのもよさそうですよね!

各テキストとhタグの設定
「各テキストとhタグの設定」では、記事タイトルや見出しの色を決めることができます。

最低限設定しておきたいところは・・
- 記事タイトル
- H2タグ
- H3タグ
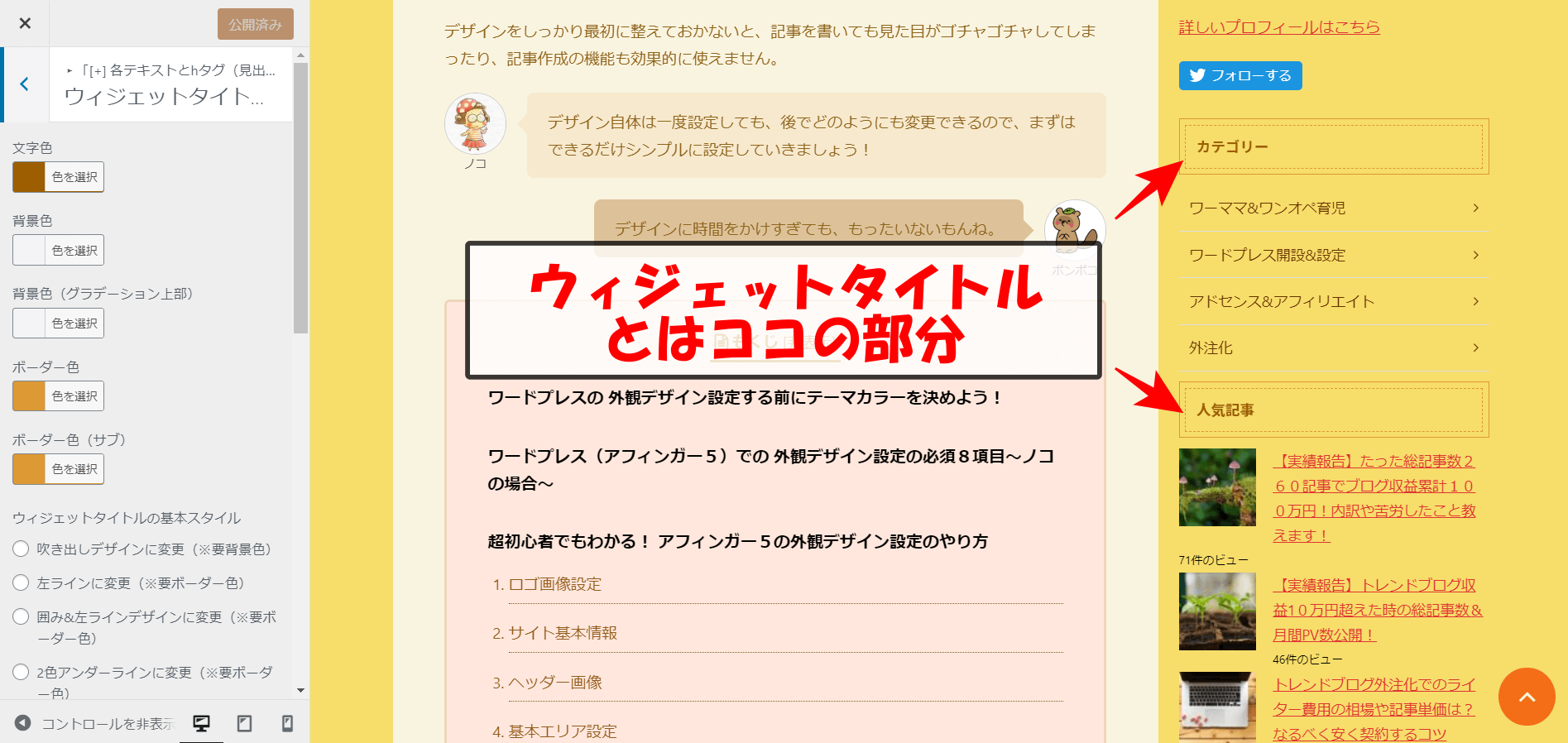
- ウィジェットタイトル(サイドバー)
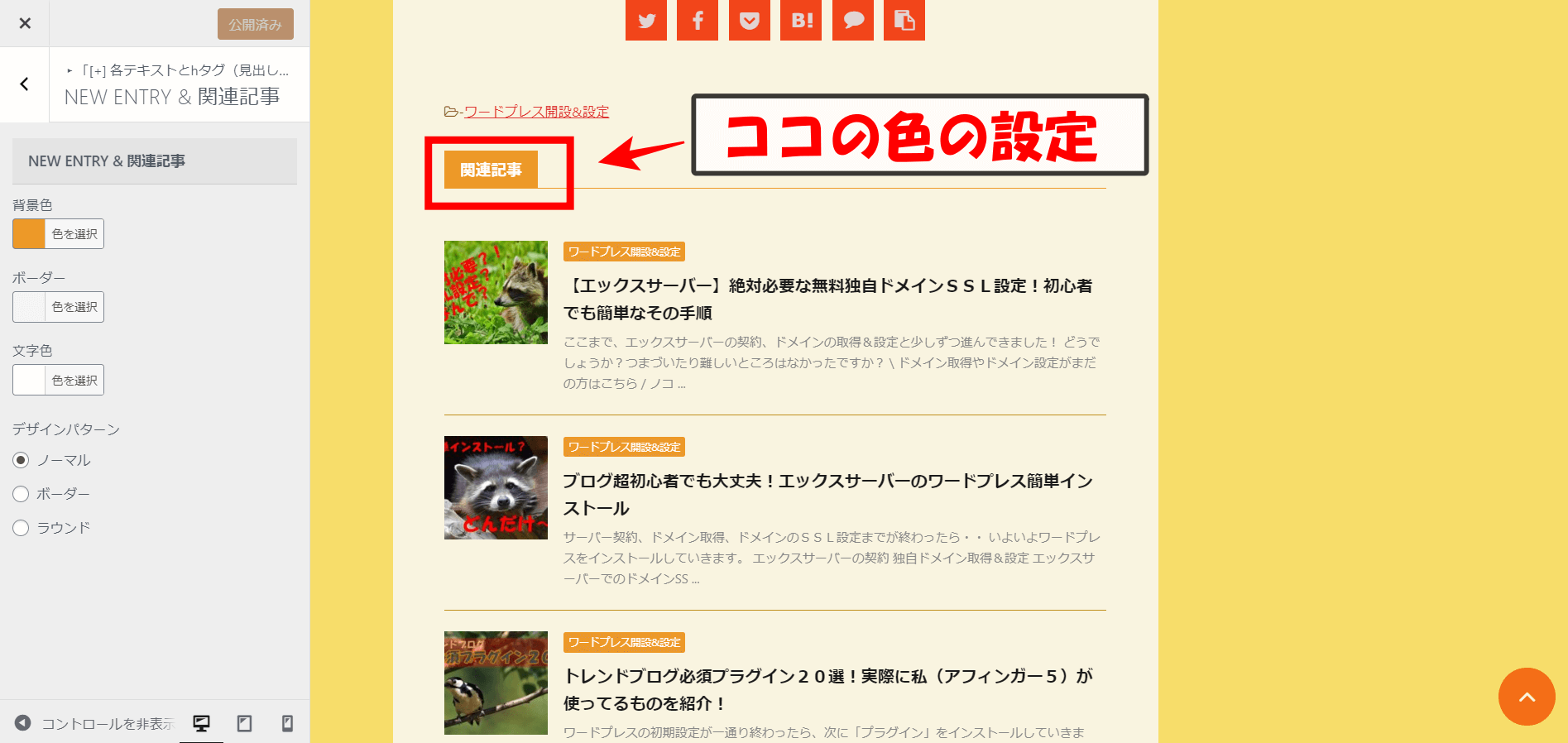
- NEW ENTRY&関連記事
この5つ。


この5つの項目の色を設定しておけば、記事を書いても問題なく投稿することができます。
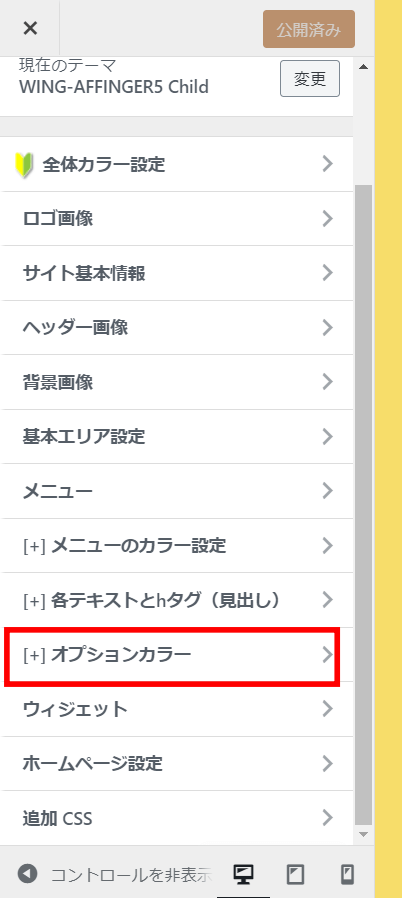
オプションカラーの設定
ここでは、記事作成時に使う「数字リストのカラー」や「ブログカード」「会話風吹き出し」「目次プラグイン」などの、様々な細かいカラーの設定ができます。

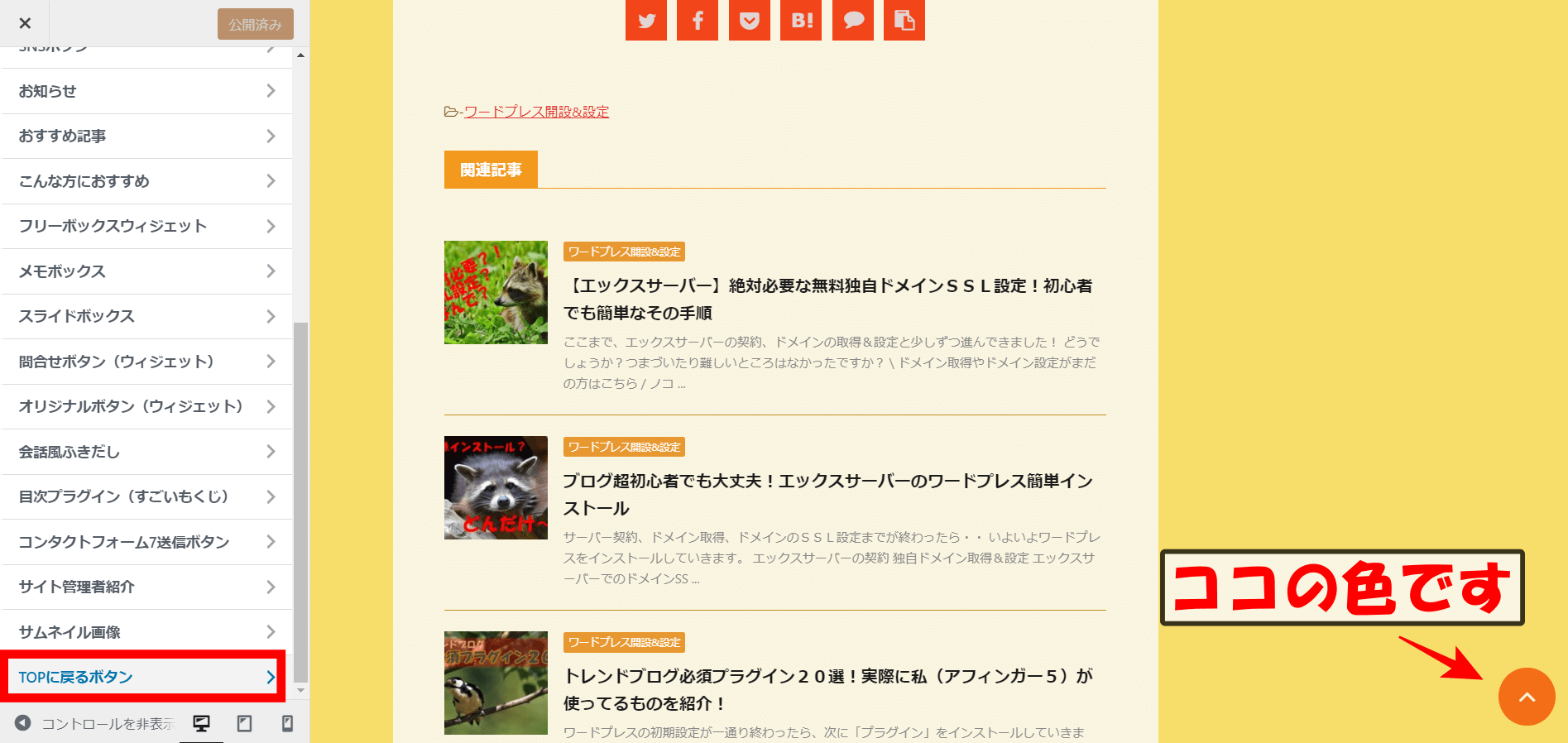
オプションカラーには、実際に記事を書きながら、その機能を使ってみて、色を調整することが必要になってくる項目が多いので、ここでは、一番最後の「トップに戻る」ボタンのカラーの設定だけすればOKです。

その他のオプションカラーの各項目については、記事を書きながら、配色を決めると良いかと思います。
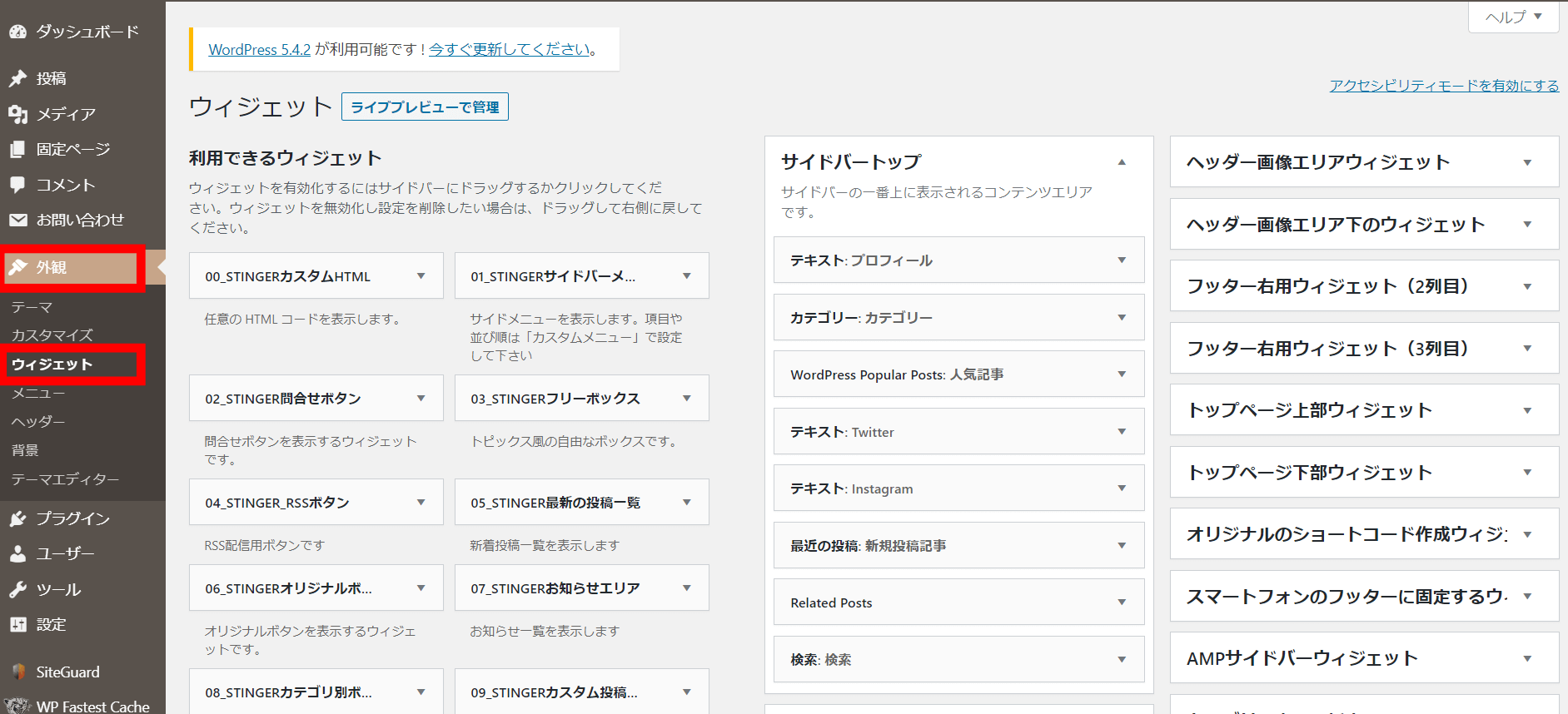
サイドバーの設定

サイドバーの設定は、これまで行ってきた『外観 > カスタマイズ』ではなく、『外観 > ウィジェット』から設定していきます。

そして、「サイドバーウィジェット」に表示したいウィジェットを入れていきます。
記事投稿前に設定したいサイドバーの項目はこちら!
- サイト管理者情報
- WordPress Popular Posts
- 最近の投稿
- Rerated Posts
- 検索
この5つです!
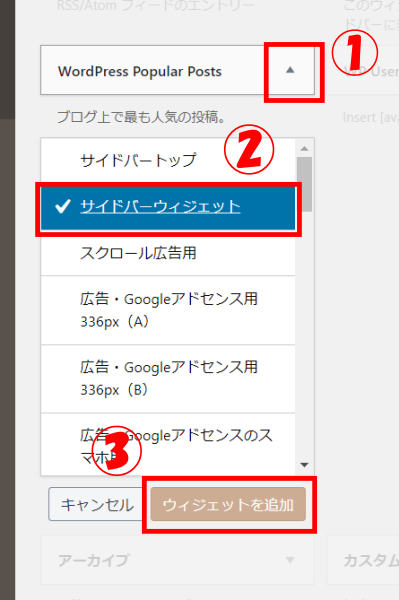
サイドバーに様々なウィジェットを設定するには・・
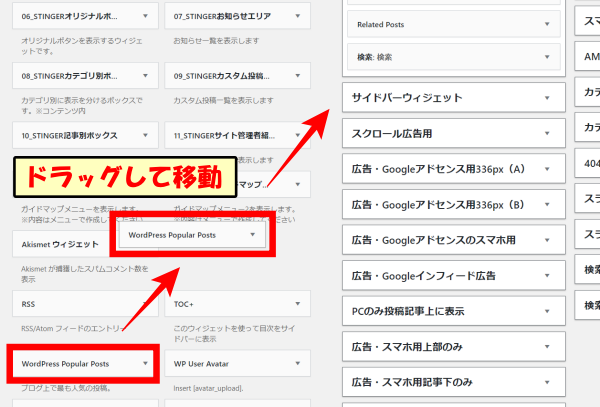
左側の「利用できるウィジェット」から必要なものを一つずつ選んで、サイドバーにウィジェットを追加していきます。
|
の1か2のどちらかの方法で、ウィジェットを追加することができます。



メモ
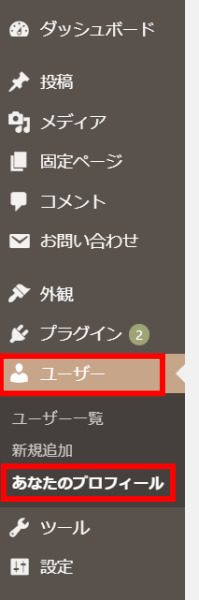
「サイト管理者紹介」については、先に「ユーザー」から「あなたのプロフィール」にてプロフィール画像と紹介文を記入しておくとスムーズです。

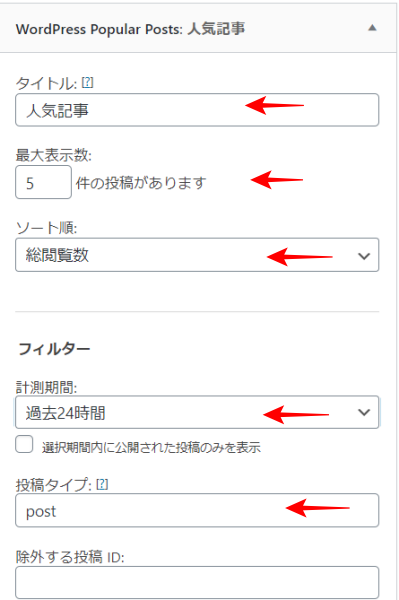
追加したウィジェットの中の「Wordpress Popular Posts」については、
- 最大表示数を6-8件
- ソート順は「総閲覧数」
- フィルターを「過去24時間」
- 投稿タイプを「Post」
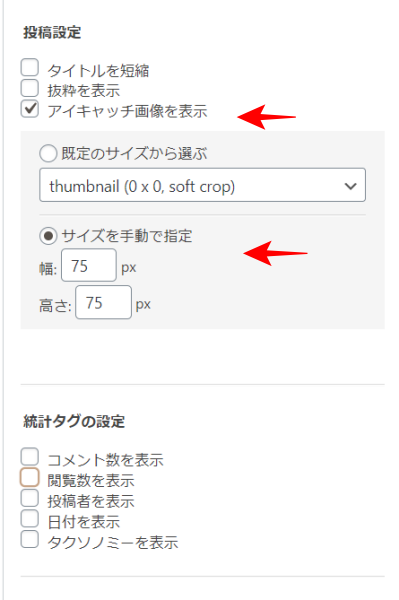
- 投稿設定の「アイキャッチ画像を表示」にチェックを入れ、サイズを75px×75pxに設定
するのがトレンドブログにはおススメです。


設定したら「保存」をクリック!
また、追加するウィジェットを間違えてしまった場合には、
|
の1か2のいずれかの方法で削除することができます。

まとめ
ワードプレスの初期設定が終わったら、記事投稿の前に「外観デザイン」の設定を済ませましょう。
アフィンガーでは、細かい項目まで色の設定などをすることができますが、最初から完璧に配色することは難しいです。
まずは、ざっくりと自分のテーマカラーを決めて、サクッと設定をして、サイドバーを整えて、記事投稿を始めてしまうのがおススメ。
細かい部分は記事を書きながら、微調整していくと効率がよいです。
実際に私が、ワードプレス(アフィンガー)で最低限設定すれば記事投稿できた、「外観デザインに関する必須項目は8つ」。
これだけ設定しておけば、記事投稿をしても問題なく、表示することができます。



