ワードプレスを開いて、初めての記事を書こう!と思ったときに、まずつまずくのは、ワードプレスでのブログ記事の投稿の仕方ではないでしょうか。
ブログを始めてみたものの、超初心者だった私も、最初は使い方が全くわからず、あたふたしました・・。
普通ならわかっていることも、超初心者だから全然わからない!!
大丈夫。それは当然のことです。
なので、この記事では、ワードプレスでブログ記事を書く時の大まかな流れや手順を確認していきます。


ワードプレスのブログ記事の2種類の投稿画面

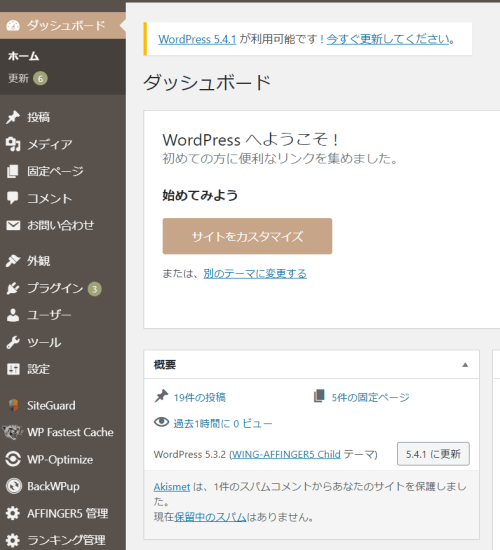
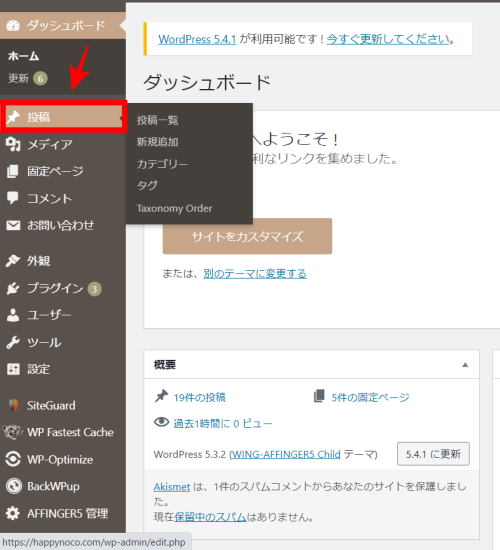
ワードプレスにログインして、「ダッシュボード」を開きます。

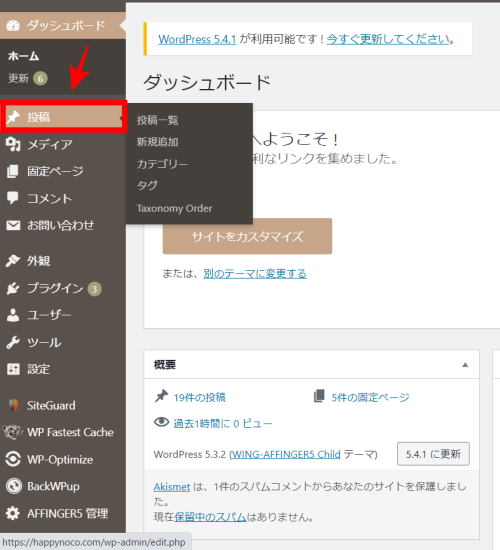
そうすると、左側にサイドメニューが出てくるので、「ダッシューボード」の一つ下の「投稿」を選択。

さらに「新規追加」をクリックすると、新しい記事が書ける新規投稿画面になります!
| この投稿画面、実は「ブロックエディター」と「クラシックエディター」という形式があります。
現在、デフォルトでは「ブロックエディター」になっているかと思います。 後々は、旧式の「クラシックエディター」から「ブロックエディター」に切り替わっていく予定なのですが、まだ現時点では、「クラシックエディター」を使っている人が多いのです。 \ クラシックエディタでの投稿画面がこちら /
|
そのため、ほとんどの解説書や解説ブログでは「クラシックエディター」で説明されています。
なので・・初心者さんには、まずは「クラシックエディター」で記事を書いていくのがおすすめ。
「クラシックエディター」を使うには、「Classic Editor」というプラグインをインストールすることが必要になりますので、まだの方はインストールしてくださいね。


ワードプレスのブログ記事の投稿の流れ

それでは改めて、ワードプレスでのブログ記事作成の流れを説明していきます。
ステップ1.新規記事投稿画面を開く
まず、先ほどの説明通り、「ダッシュボード」から「投稿」を選び、さらに「新規追加」をクリックします。

ステップ2.タイトルを入力する
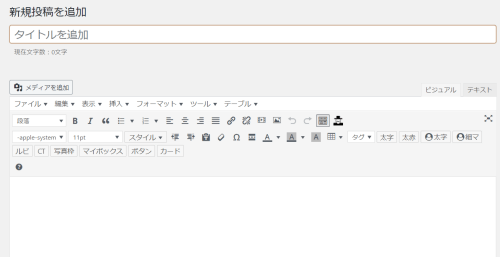
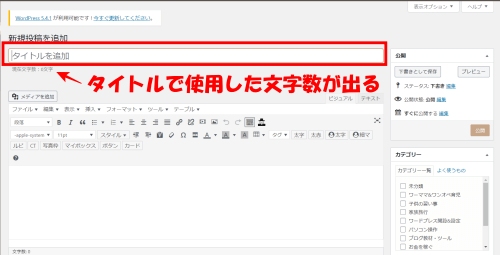
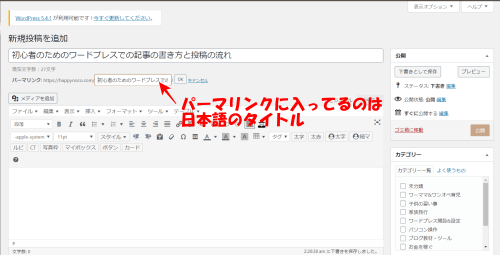
投稿から新規追加に行くと、このような画面になります。

新規投稿の下、赤枠部分「タイトルを追加」がタイトルを入れるところです。
文字を打ち込むと、文字数が自動でカウントされるので、タイトルの文字数を意識して打ち込むことができます。
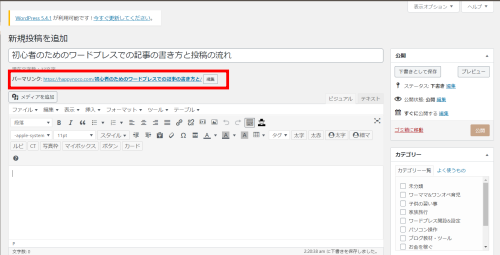
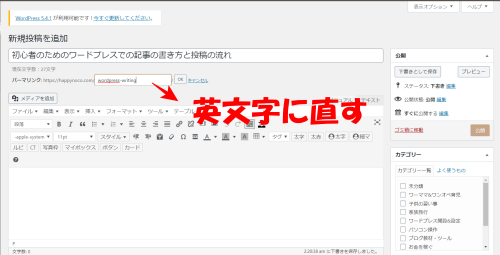
ステップ3.パーマリンクの書き換え
タイトルを入力したら、まずは「パーマリンク」を書き換えてください。



夢中になって記事を書いているとここのパーマリンクの書き換えを忘れてしまいがちなので、まず最初に済ませましょう。

ステップ4.本文入力と見出し
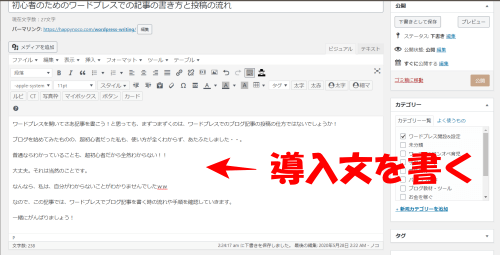
そして、いよいよ本文を書いていきます。
まず最初にこの記事はこんな記事だよ~という”導入文”を書きます。

この導入文によって、その記事の続きが見たくなるかどうかの大事な部分なので、続きを読んでもらえるような文章を心がけましょう。
導入文が書けたら、いよいよ本文に入っていきます。
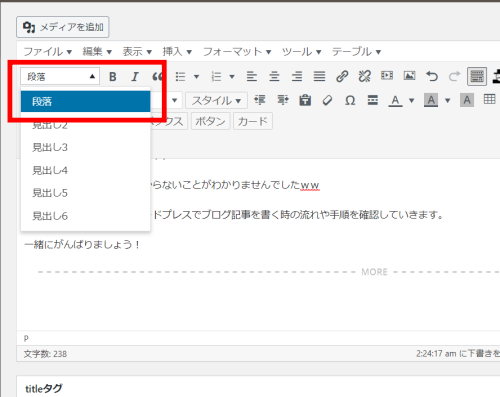
本文には、その中の内容がわかるような見出しを付けます。
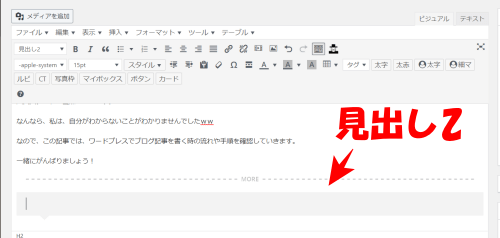
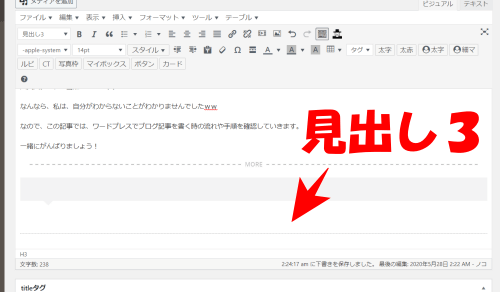
見出しは、h1.2.3.4.5・・・という形式で入力するのですが、ワードプレスでは「段落」というところをクリックすると、h2.3.4.5・・に該当する「見出し2~6」の選択画面で入力することができます。

ここにh1である「見出し1」がないのは、タイトルだから。
この見出しの数字には、意味があり、数字が小さいほどSEO効果が高く、数字が大きくなるとSEO効果があまりありません。
なので使ったとしても、見出し2.3までにするのがおススメです。


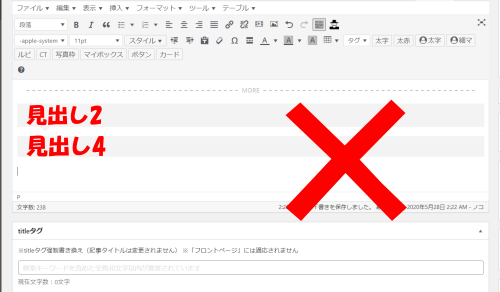
また、この見出しの数字は順番に使わなければならないというルールがあるので、見出し2の次にすっ飛ばして見出し4などを使ってはいけません。

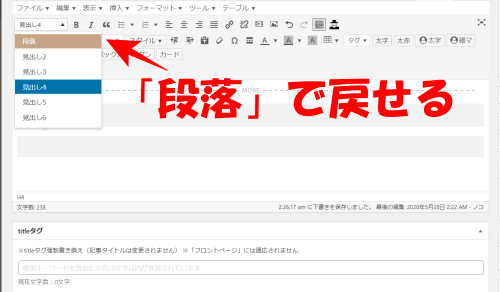
もしも、間違えて見出しを入れてしまった場合は、消したい見出しにカーソルを持っていき、「段落」を選べば元に戻すことができます。

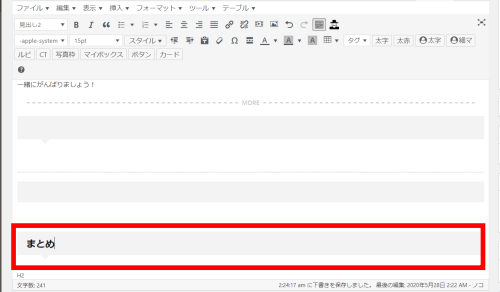
そして、本文を書き終えたら、最後に「まとめ」を書きます。
この「まとめ」も先ほどの「段落」の選択画面にでてくる「見出し2」を使って下さい。

ステップ5.画像の挿入
そして、最後に画像を挿入していきます。
見出し2のすぐ下とアイキャッチ画像にそれぞれ関連した画像を挿入していきます。
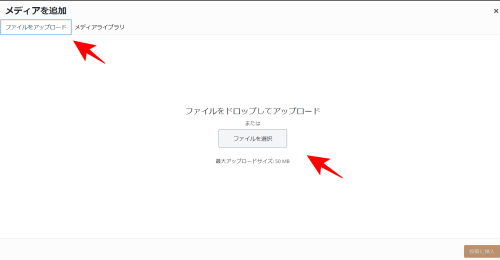
見出し下に入れる場合は、左上の「メディアを追加」をクリックすると下のような画面になります。
そこで、「ファイルをアップロード」を選び、「ファイルを選択」をクリック。

これで、パソコンの中の画像からダウンロードできます。

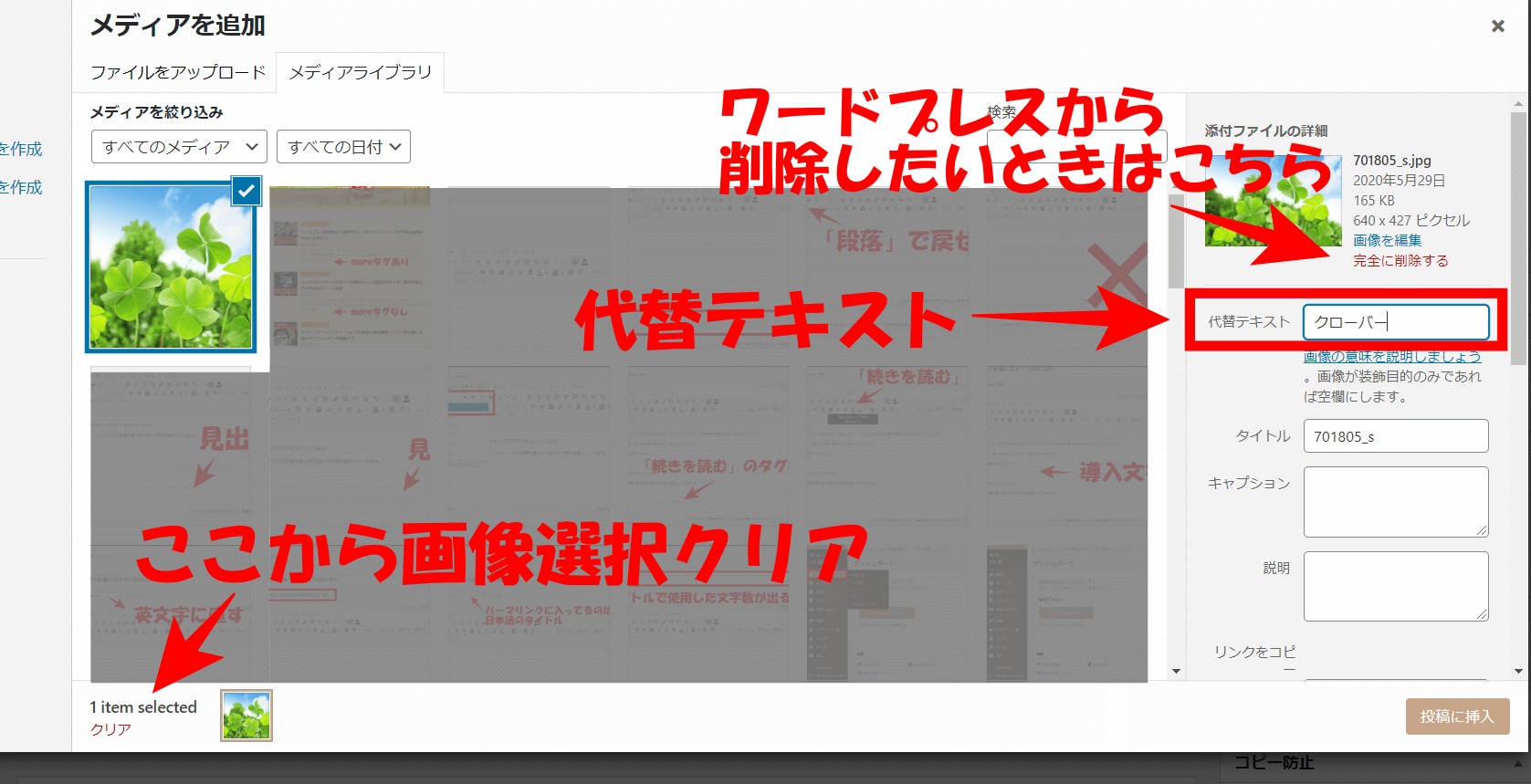
ダウンロードしたら、画像を説明した「代替テキスト」を入れて「投稿に挿入」をクリックすれば、画像が挿入できます!
画像選択を間違ってしまったら、左下の「クリア」をクリック。
画像のダウンロード自体を間違えてしまったときは、右側の「添付ファイルの詳細」の「完全に削除」をクリックすれば削除することができます。
画像サイズは600×400くらいがちょうどよいです。

代替テキストを入れておけば、何かのトラブルで画像が表示されなくても、何の画像がそこに挿入されているのかが文字でわかるようになります。
また、検索エンジンもこの文字を検索するので、SEO的にもしっかり「代替テキスト」を入れておいた方が良いんです。
\ アイキャッチ画像の設定はこちら /
-

-
【ワードプレス】アイキャッチがタイトル下に表示されない!アフィンガー5で簡単設定!
ワードプレスでブログの記事を書き始め・・ いざ投稿してみると・・ アイキャッチ画像を設定したはずなのに、記事タイトル下に表示されてない! 記事一覧では表示されてるけど・・なぜ・・。 こんなことで困って ...
続きを見る
以上!大まかな投稿の流れはこのような手順になります。
| アフィンガー5では、これらの投稿手順の他に、さらにさまざまな装飾や便利な機能が使えるようになっているので、「スタイル」や「タグ」にある便利な機能を使って記事をスッキリまとめられるように、アフィンガー5のマニュアルをよく読んでまずはいろいろと使ってみてくださいね。 |

まとめ
ワードプレスの記事投稿の画面は、「ブロックエディタ」と「クラシックエディタ」の2種類があります。
クラシックエディタはブロックエディタの旧式の形態で、公式ページでのサポートも「2021年12月31日まで」となっています。
ですが、現在、解説書やネット上で使い方を調べてもまだクラシックエディタで解説しているものがほとんどで、調べたときにすぐに答えが見つかるクラシックエディタを使うのが初心者にはおススメになります。
クラシックエディタを使うには、プラグインを導入する必要があります。
基本的な記事投稿の流れはたったの5ステップ!
画像で確認しながら、初投稿頑張ってくださいね。