ワードプレスは、デフォルトでは「表の挿入や編集」「YouTubeの動画コードの挿入」などがすぐにできない状態です。
これらの機能は、記事を書く上で必要になってくる機能です!
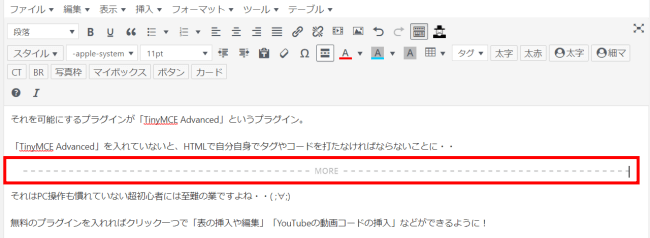
それを可能にするプラグインが「TinyMCE Advanced」というプラグイン。
「TinyMCE Advanced」を入れていないと、HTMLで自分自身でタグやコードを打たなければならないことに・・
それはPC操作も慣れていない超初心者には至難の業ですよね・・( ;∀;)
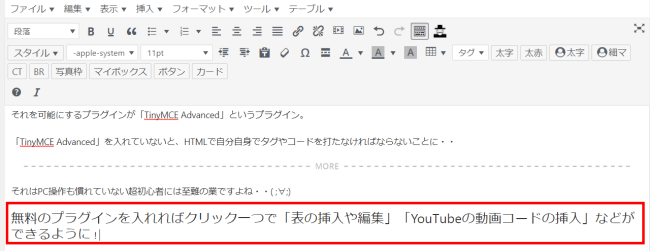
それが、無料のプラグインを入れればクリック一つで「表の挿入や編集」「YouTubeの動画コードの挿入」などができるようになります!
ブログを書き始める前に「TinyMCE Advanced」を入れるのがおススメです。

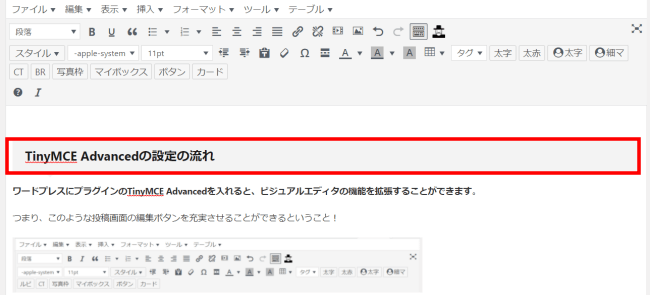
TinyMCE Advancedの設定の流れ

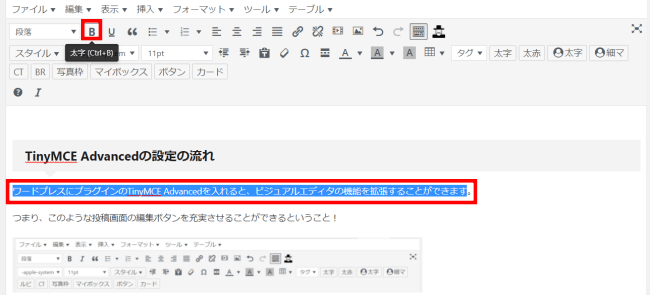
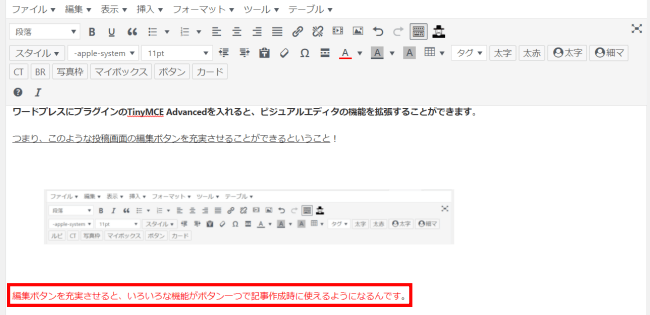
ワードプレスにプラグインのTinyMCE Advancedを入れると、ビジュアルエディタの機能を拡張することができます。
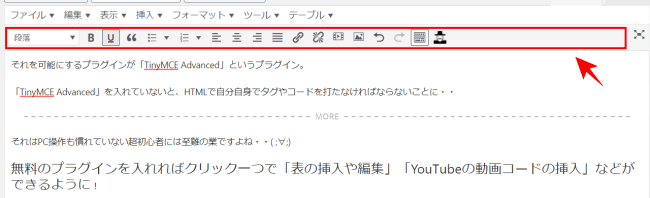
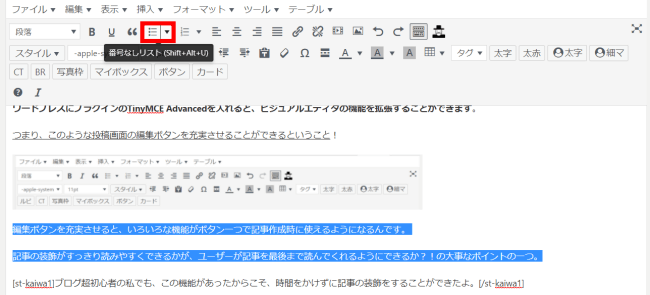
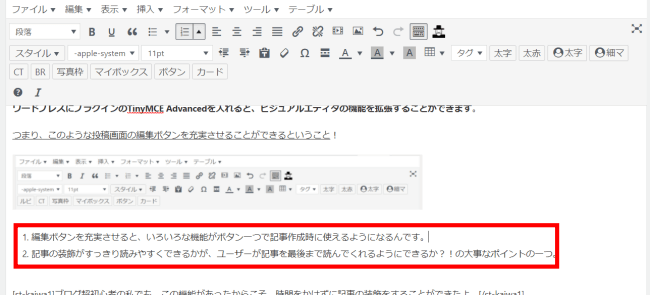
つまり、このような投稿画面の編集ボタンを充実させることができるということ!

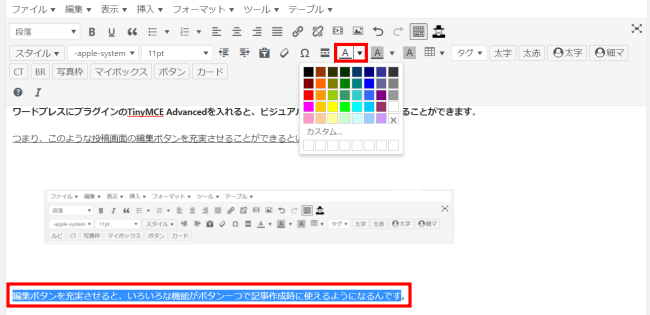
編集ボタンを充実させると、いろいろな機能がボタン一つで記事作成時に使えるようになるんです。
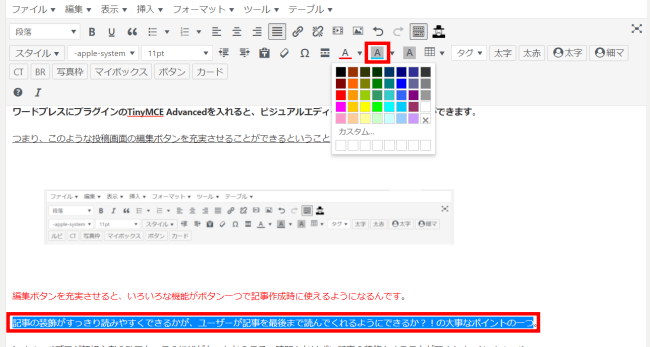
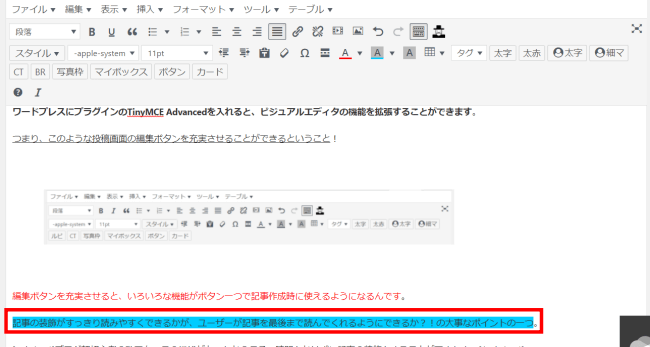
記事の装飾がすっきり読みやすくできるかが、ユーザーが記事を最後まで読んでくれるようにできるか?!の大事なポイントの一つ。

この編集ボタンを充実させるためにも、TinyMCE Advancedを有効化したら、ブログ記事の投稿の前にきちんと設定を済ませましょう。
TinyMCE Advancedの設定画面の開き方
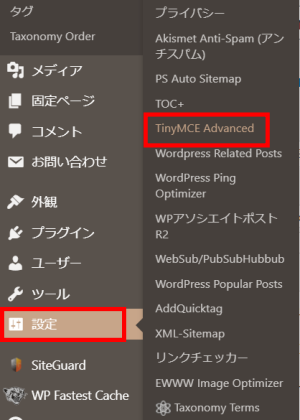
TinyMCE Advancedをインストールして有効化すると、ワードプレスの管理画面の左側「設定」の中に「TinyMCE Advanced」という項目が現れます。

このTinyMCE Advancedをクリック。
そうすると、TinyMCE Advancedの設定画面を開くことができます。

TinyMCE Advancedの設定の手順
TinyMCE Advancedで、設定していくのは、投稿エディタに編集ボタンを追加していくという作業。
※こちらでは、エディタにはクラシックエディタを使っていること前提で説明していきます。
2種類のエディタ画面についてはこちらで説明しています。
さきほど開いたTinyMCE Advancedの管理画面で設定していきます。
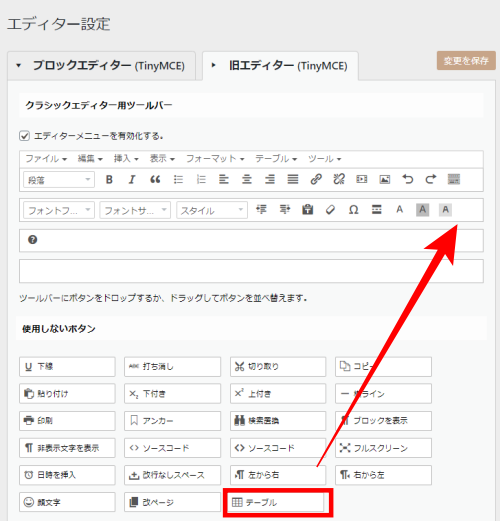
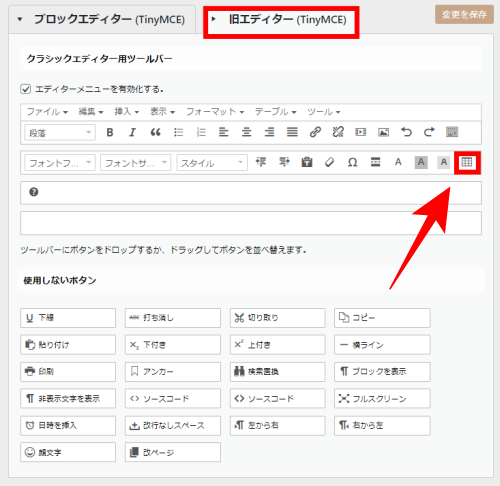
エディター設定画面の「旧エディター(TinyMCE)」タグをクリック。
すると、「クラシックエディター用ツールバー」という画面になります。
この画面の下の方に「使用しないボタン」というたくさんのボタンが並んでいるエリアがありますよね。


その中から、使いたいボタンを選んでクリック&ドラッグして、上の2段目のバーに追加していきます。

実際に私が使っている編集ボタンリスト

設定をする時、いったいどのボタンが必要なボタンなのか?
初心者だと見当がつきませんよね・・。
そこで、実際に私が使っている編集ボタンリストを紹介しますね!

※私は、ワードプレスのテーマに、アフィンガー5を使用しているので、アフィンガー5独自の編集ボタンも含まれます。
| 段落 | |
| 太字 | |
| イタリック | |
| 引用 | |
| 番号なしリスト | |
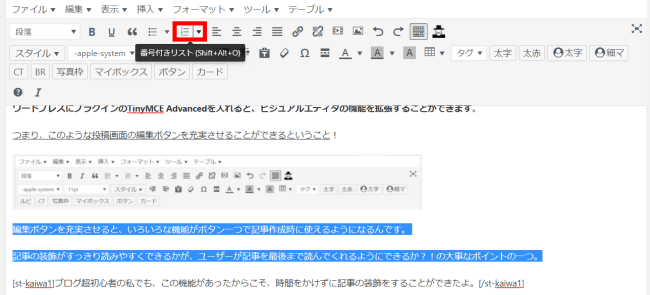
| 番号付きリスト | |
| 左寄せ・中央揃え・右寄せ・両端揃え | |
| リンクの挿入・削除 | |
| メディアの挿入・編集 | |
| 画像の挿入・編集 | |
| ツールバーの切り替え | |
| フォントファミリー | |
| フォントサイズ | |
| スタイル | |
| インシデントを減らす・増やす | |
| テキストとしてペースト | |
| 書式設定をクリア | |
| 特殊文字 | |
| 「続きを読む」タグを挿入 | |
| テキスト色 | |
| 背景色 | |
| Mark | |
| テーブル | |
| タグ | |
| 太字 | |
| 太赤 | |
| 太字 | |
| 細マ | |
| ルビ | |
| カウント | |
| 写真枠 | |
| マイボックス | |
| ボタン | |
| カード |
こちらを追加しておけば、
トレンドブログの記事作成で困ることはないと思います。
私自身あまり使わないボタンもあるので、記事を書きながら、自分のスタイルが決まってきたら、使わないものは下に移動するなど、整理していくとよいかと思います。
ここに注意
「ツールバー切り替え」ボタンだけは、1段目の一番右に配置しないと、うまく機能しないので気を付けてね。

TinyMCE Advancedで追加した主な編集ボタンの使い方

さきほど設定して追加した主な編集ボタンの使い方はこちら!
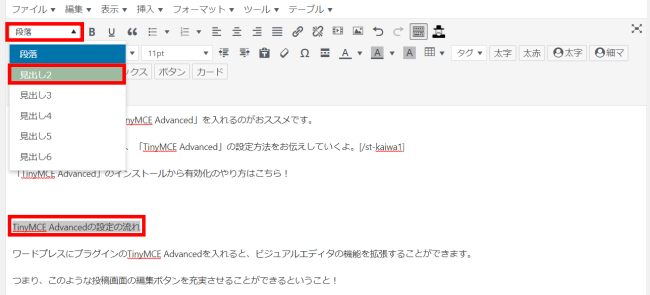
<段落>
見出し2や見出し3にするために、H2やH3機能を使いたいときはこの段落という編集ボタンを使います。

↓

<フォントサイズ>
フォントサイズを変えたい場合はこちらのボタンを使って文字の大きさを変えることができます。

↓

<太字>
文字を太字にするにはこちらのボタン!

<テキスト色>
文字の色を変えたい場合はこちら。

↓

<テキスト背景色>
文字の背景の色を変えたいときはこちらのボタン。

↓

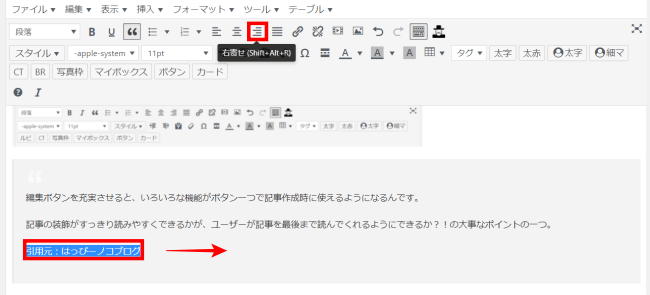
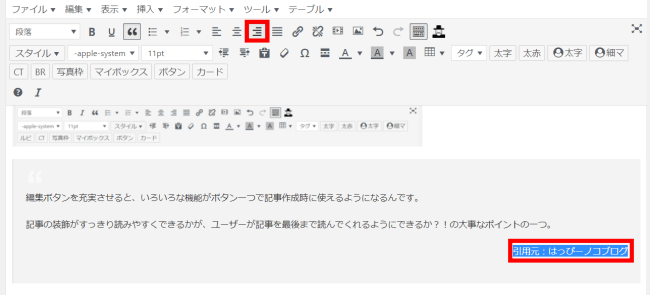
<左寄せ・右寄せ>
左寄せや右寄せはこちらで編集できます。
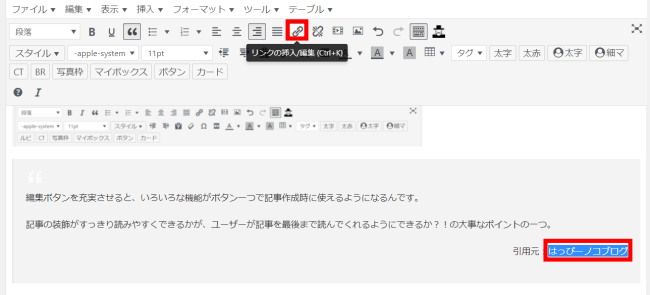
右寄せは、引用元の表記を右に寄せる時には便利!

↓

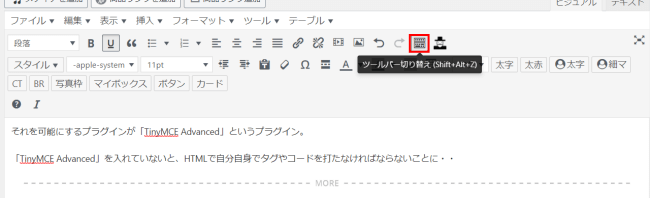
<ツールバー切り替え>
ツールバー切り替えボタンを押すと、2段目が隠れている場合に表示させたり、隠したりすることができます。

↓

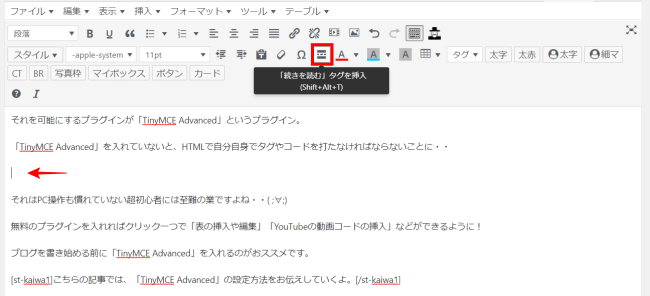
<続きを読むタグ挿入>
モアタグを入れたい場合はこちら。

↓

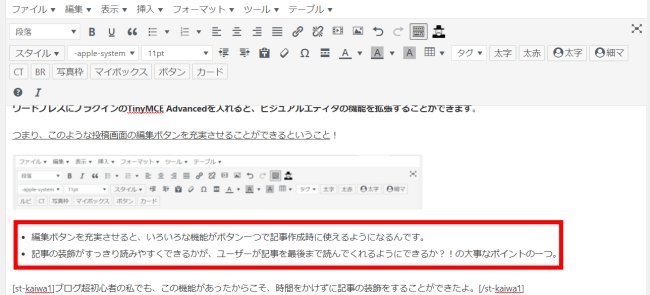
<番号なしリスト>
番号なしの箇条書きにしたい場合はこちら。

↓

<番号付きリスト>
番号付きのリストにしたい場合はこちら。

↓

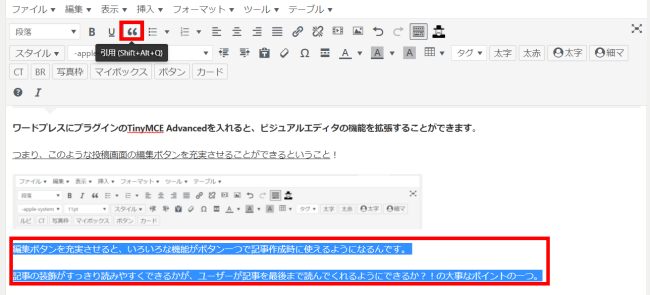
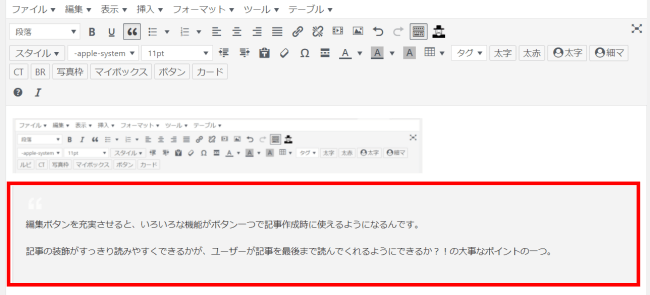
<引用>
引用とわかりやすく表示したい場合はこちら。

↓

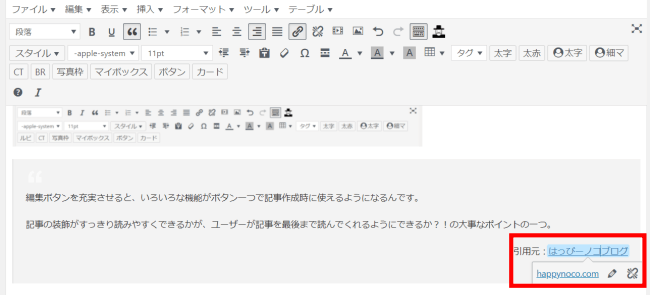
<リンクの挿入>
リンクの挿入をしたいときはこちらのボタン。

↓

↓

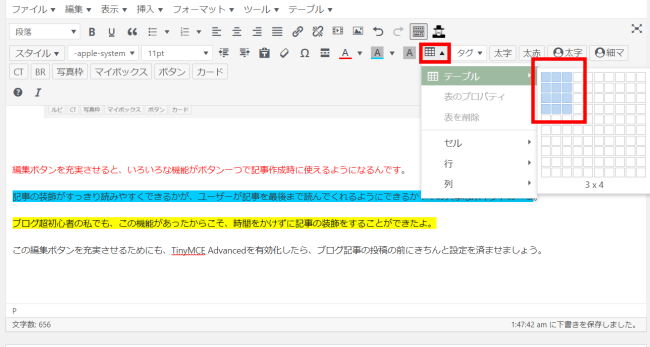
<テーブルの挿入・編集>
テーブルの挿入をしたいときはこちら。

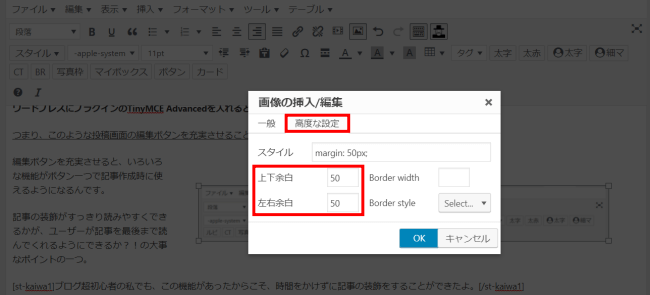
<画像の挿入・編集>
画像の挿入や編集ができる編集ボタン。
画像を左や右に寄せる場合に、余白を入れることができます。

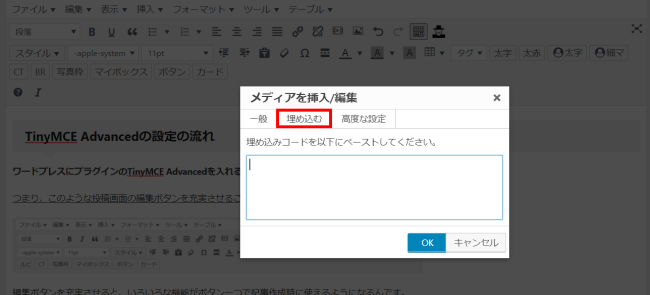
<動画の挿入・編集>
YouTubeの埋め込みコードはこちらで簡単に挿入できます。

これ以外にも便利な機能がいっぱいのTinyMCE Advancedの編集ボタン。

まとめ
TinyMCE Advancedの管理画面からエディター設定をしておけば、投稿画面の編集ボタンを自分の使いやすいように追加することができます。
何を追加すれば良いかわからない場合は、ひとまず、最低限の編集ボタンを追加しておけば大丈夫!
私が実際に使っているのは、34の編集ボタンです。
この34個があれば、記事作成で今まで困ったことはありませんでした。
記事を書いていく上で、編集に時間がかかってしまうのはもったいない!
プラグインのTinyMCE Advancedで、便利な編集ボタンを追加設定して、記事作成の時間を短縮できるようにしておきましょう。


