2023年10月1日より、景品表示法におけるステルスマーケティング規制(ステマ規制)が新たに施行されることが発表されました。
これによってブログでも、一般消費者であるブログ読者が見た時に広告としての認識が難しい広告表示は、不当な表示として取り締まられることとなります。
特に、アフィリエイト広告を利用するブロガーやウェブサイト運営者にとっては注意が必要です。

景品表示法ステマ規制へのブログ対応
景品表示法に今回追加されることとなった通称ステマ規制は、一般消費者が広告を見分けることが難しい場合、その表示が不当なものとみなされる法律です。
これは消費者が「それが広告である」という正確な認識を持って情報を得るためのものです。
ステマ規制はアフィリエイト広告にももちろん適用され、広告を掲載しているサイトやメディア内で、一般消費者が広告であることを認識できるような表示が必要となります。
これは大手の企業だけでなく個人でブログを運営している人も対策を取る必要があるものです。
PR表記しないとどうなる?
今のところ「PR表記が不要の場合」というのがどんな時かが明らかにされていません。
そのためブログにPR表記がされていなかった場合、景品表示法ステマ規制に引っかかってしまう可能性があります。
もし規制に引っかかりそのことが原因でアフィリエイト提携している広告主の方に措置命令が出た場合、その広告主との提携解除やそれまでの成果報酬の取り下げとなると考えられます。
そうするとブログで成果を出して稼ぐ手段がどんどんなくなっていくことに…

前もってしっかりと対策しておくことが大切です!
景品表示法ステマ規制でのブログへのPR表示方法
では、景品表示法のステマ規制に対して具体的にどんなことをしなければならないかというと…
運営しているブログや記事に広告が掲載されていることを一般消費者である読者に分かりやすく知らせる必要があります。
以下のような言葉や説明文が利用できます。
- 広告
- PR
- アフィリエイト広告
- AD
- プロモーション
- このサイトではアフィリエイト広告を利用しています
- こちらはプロモーションが含まれたページです
- ○○(メーカー名など)から商品提供を受け投稿したページです
「一般消費者である読者に分かりやすく」とあるので、できれば下のような文章で表記するのがおすすめです。
景品表示法ステマ規制でのブログへのPR表示位置!おすすめの場所
景品表示法ステマ規制対策としてブログにPR表示しようとしたとき、その位置はどこがよいのか?悩んでしまうと思います。
まず大前提としてブログやウェブサイトでのPR表示は、一般消費者が認識できる位置にわかりやすく表示することが求められます。
表示位置としては、以下の方法が考えられます。
- ブログトップページのヘッダー部分に表示
- 全ての記事に表示
- 記事ごとに選んでそれらの記事だけに表示
- オーバーレイとして表示
それぞれのメリットとデメリット
ブログのヘッダー部分に表示する
ブログやウェブサイトのトップページのヘッダー部分に表示することで、明確にPR表示します。
ブログ全体に適用されるので、ブログを訪れた読者に向けて広告であることを認識させるのに効果的です。
全ての記事に表示する
全ての記事の冒頭に一括でPR表示させることで、それぞれの記事を読みに来た人に対してこのページには広告が使われているということを周知させることができます。
選んだ記事だけに表示する
アフィリエイト広告を使っている記事だけにPR表示を配置する方法もあります。
ただし、それぞれの記事ごとに設定する必要があるため手間がかかります。
今後の記事はこの方法でもそんなに手間になりませんが、これまでの記事が何百記事もある場合には相当な作業量になるかと思います。
オーバーレイでブログ全体に表示する
オーバーレイ機能を使用して、ブログのトップページとともに全て記事でPR表示を被せる方法も考えられます。
ですがこの方法は読者にとってはとても煩わしいものなので、せっかく見に来たブログを閉じてしまうリスクがあります。
もっともおすすめの表示方法
この中で私がおすすめする簡単な方法は、「ブログのヘッダー部分に表示する方法」と「全ての記事に一括で表示する方法」この2つです。
この2つの方法ならブログ全体と全ての記事に対してPR表記が適用され、さらにほとんど手間がかかりません。
そして意外と大事なもう一つのポイントは「広告表記のし忘れや漏れもなくなるので安心」なところです。
私が運営しているブログの場合、ほぼ全ての記事にアフィリエイト広告が使われているのでこの2つの方法がもっとも合っており、現在実際そのようにして対応しています。
ただ、ブログの運営の方法によっては一部の記事にしかアフィリエイト広告を使っていない場合もあるかと思います。
そのような場合にはブログのヘッダー部分でブログ全体にPR表示をして、さらにアフィリエイト広告を使っている記事だけにPR表示すれば良いかと思います。


景品表示法ステマ規制でのブログへのPR表示のやり方
私が使ってるテーマ「アフィンガー6」と「SWELL」の2つで、どうやってステマ規制でのPRを表示させるのか?そのやり方をご紹介します♪
※他のテーマでも以下で説明する「アフィンガー6で全ての記事に表示する方法」のように、外観ウィジェットで表示させる方法は応用できるかと思うので、記事の上部に一括で挿入できる項目はないか探してみてください。
アフィンガー6
アフィンガー6で各箇所にPR表示させる方法はこちら。
ブログのヘッダー部分に表示
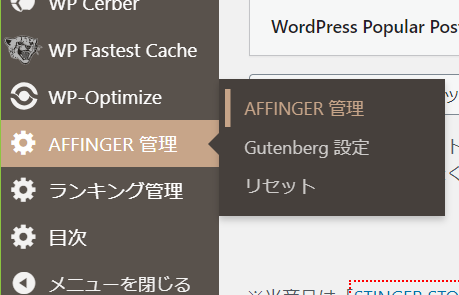
管理画面の左側「AFFINGER管理」の「AFFINGER管理」をクリック

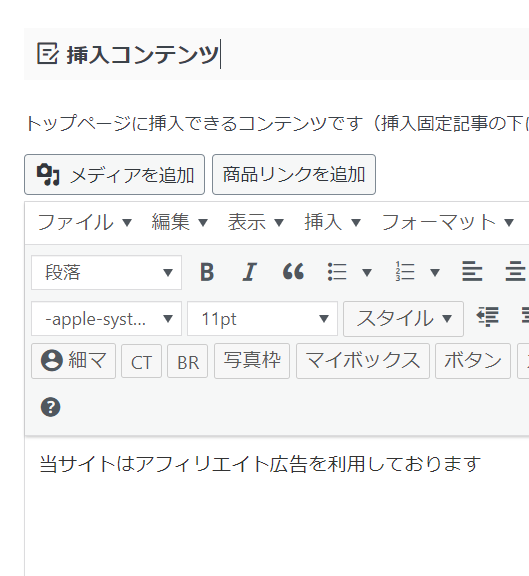
「トップページ」をクリック

「挿入コンテンツ」にPR表示の文章を入力


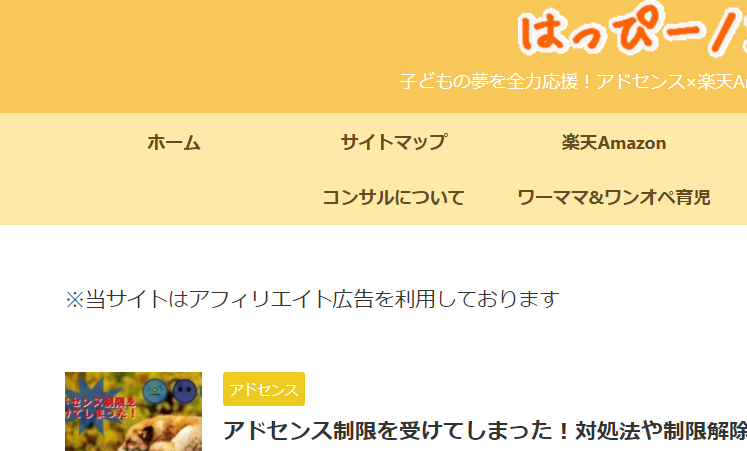
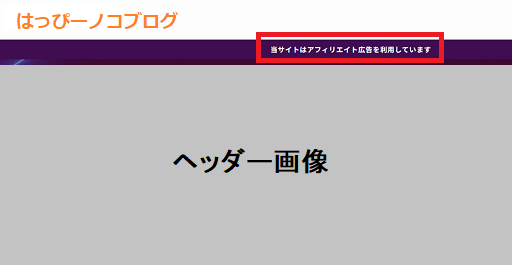
するとトップページのここにPR表記が入ります。
(挿入固定記事を設定していたりヘッダー画像を設定している場合はその下に表示されるのでご注意ください。)
このように、アフィンガー管理の挿入コンテンツをつかえば、ブログのトップページの上のあたりにPR表記の文言を表示させることができます。
全ての記事に表示する
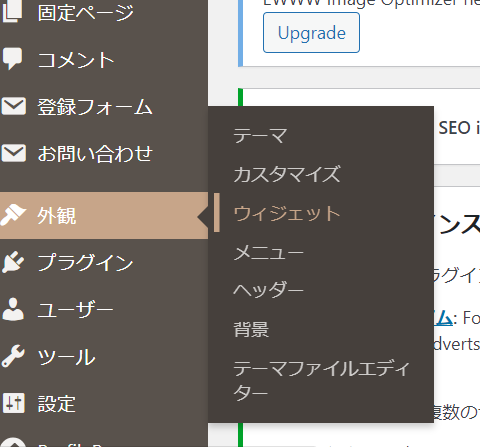
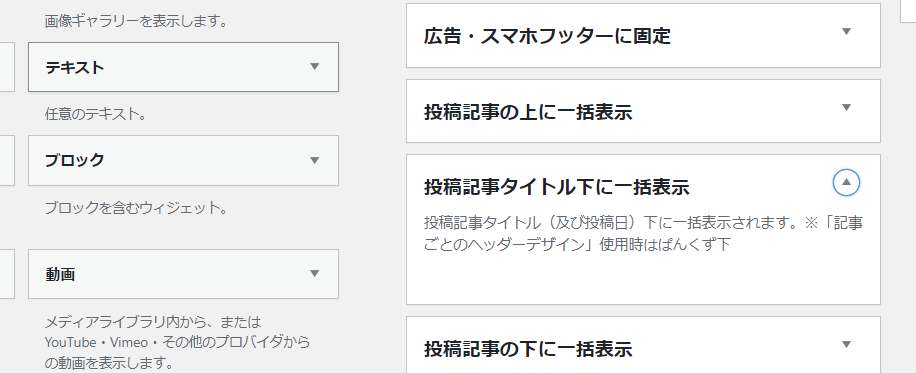
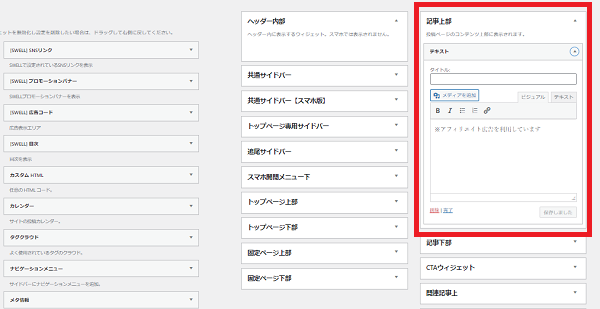
「外観」から「ウィジェット」をクリック

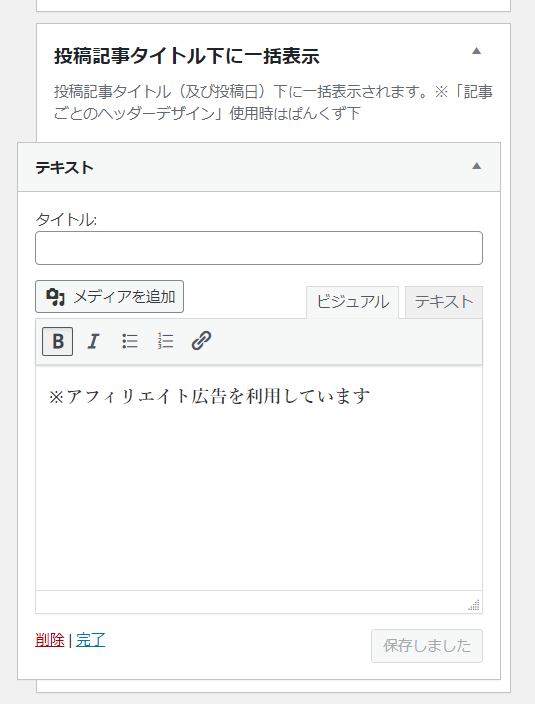
「投稿記事タイトル下に一括表示」というコンテンツエリアに「テキスト」というウィジェットを挿入。
(テキストを右クリックして投稿記事タイトル下に一括表示の場所にドラッグしてくる)


テキストにPR表示の文章を入力する。

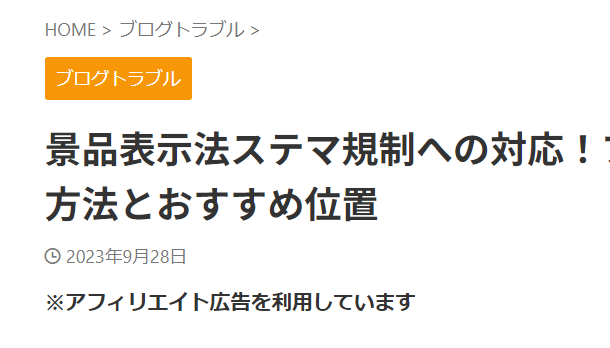
このようにPR表示が全記事のタイトル下に表示されます。
選んだ記事だけに表示
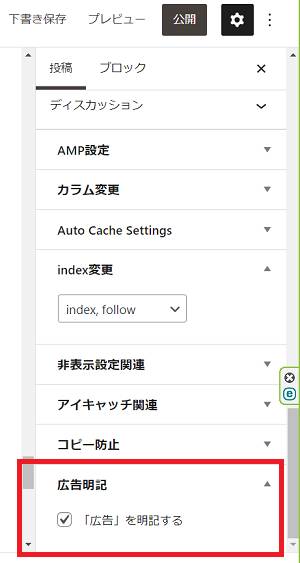
記事の投稿編集画面の右側の設定パネルの一番下の方に「広告明記」にチェックをいれる。
(最新バージョンで追加された項目かと思うので、アフィンガーのバージョンが古い方は更新すれば出てくるかと思います)


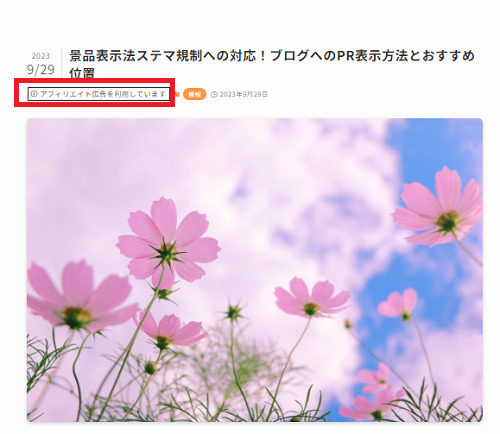
するとその記事のカテゴリーの左横に「広告」という文字が表示されます。
他の記事を見てみると…

こちらは「広告明記」にチェックを入れていないので「広告」という文字が表示されていません。
ですが、ウィジェットを使った全記事のタイトル下への一括表示での「※アフィリエイト広告を利用しています」という文章はしっかり表示されています。
メモ
選んだ記事だけにPR表示させる方法としては、広告明記にチェックを入れてこのカテゴリー横の「広告」表示がとても簡単ですが、これだと「広告」だけになります。
できれば文章を入れた方が消費者に分かりやすくなり良いので、広告表示させたい記事の本文の導入文の上か導入文の終わりあたりに「※アフィリエイト広告を利用しています」と入れるのがおすすめです。
SWELL
SWELLで各箇所にPR表示させる方法はこちら。
ブログのヘッダー部分に表示
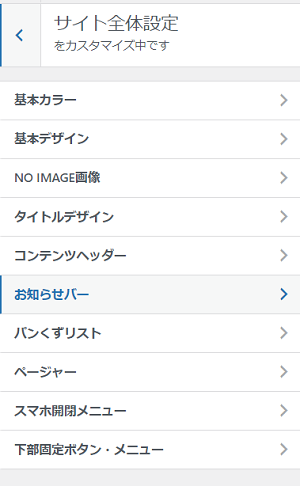
「外観」→「ウィジェット」→「サイト全体設定」の「お知らせバー」をクリック


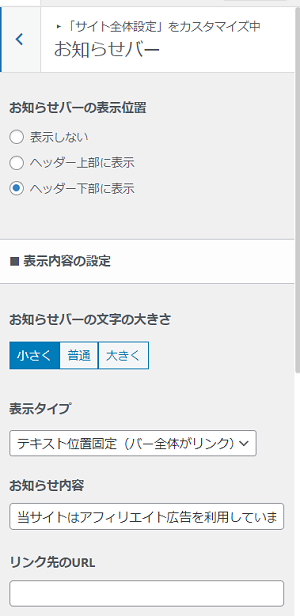
お知らせバーで「表示位置」「表示タイプ」「お知らせ内容」をそれぞれ設定。

するとヘッダー画像の上のあたりにPR表記の文章を入れられます。
ただ、このお知らせバーを何かですでに使っている方はPR表記とダブルでは使えません。
その場合は「外観」→「ウィジェット」で「トップページ上部」という項目があるので、そこにアフィンガーの時と同じようにテキストを挿入しPR表示させたい文章を入力すれば良いかと思います。
全ての記事に表示
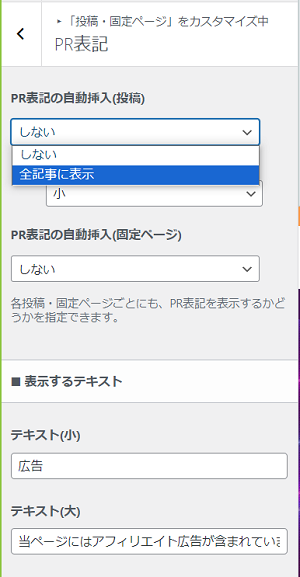
「外観」→「ウィジェット」→「投稿・固定ページ」の「PR表記」をクリック

PR表記の「自動投稿(投稿)」で全記事に表示を選択、表示タイプを大か小か選ぶ。
「表示するテキスト」の大か小かPR表示の文章を設定。
PR表示「大」を選んだ時

PR表示「小」を選んだ時

ウィジェットで表記する方法
SWELLでもアフィンガーのようにウィジェットを使って表記する方法もあります。

その場合は「記事上部」というコンテンツエリアの中に「テキスト」のウィジェットを入れて、PRの文章を入力すればOK!

するとこのように全記事のアイキャッチ画像の下にPR表示がされます。
選んだ記事だけに表示
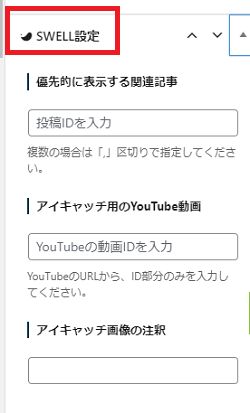
選んだ記事だけに表示させたい場合には、記事投稿編集ページの右側にある操作パネルの「SWELL設定」の中の、

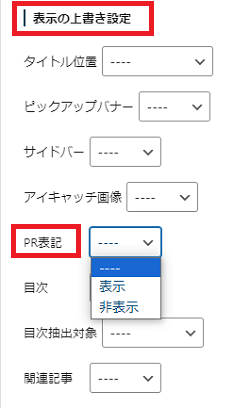
「表示の上書き設定」の「PR表記」で表示を選びます。

すると、先ほど全記事表示のところで説明した外観カスタマイズのPR表記で設定している文章や言葉が表示されます。

ここには「非表示」という選択肢もあるので、例えば外観カスタマイズの方で全記事にPR表示を設定しておいた上で、各記事ごとにその広告表示をさせないようにもできるということです!
景品表示法ステマ規制でのブログへのPR表示の注意点
景品表示法のステマ規制対策でブログにPR表示させる時には注意しなければならないことがあります。
それは、アフィリエイトを行っている広告の広告主から、PR表示についての細かな指示が出ることがあるということです!
一般的にはすでにお伝えした方法でブログのトップページと全記事の上部にPR表示があれば問題ないはずですが、広告主によっては「バナーを使う場合はバナーのすぐ下にPR表示をしてください。」「アフィリエイトリンクのすぐ下にPR表示をしてください。」などとお知らせが届く場合があります。
この場合は広告主の指示に従ってそれぞれ適切なPR表示をしなければならないので、要注意です!
今後は新たに提携した広告の条件の中に「PR表示についてどのような指示があるのか?」もチェックしていく必要が出てきそうですね。
まとめ
景品表示法のステマ規制に対して、ブログやウェブサイト運営者は、PR表示のための文章や表記を適切にする必要があります。
手間は少なく表示漏れも防げるおすすめのPR表示の方法は、ブログのヘッダー付近と全記事一括で表示させる2つの方法です。
ただ、ステマ規制はまだ施行されたばかりの規制なので、今後細かい部分の変更があるかもしれません。
その時にすぐに対応できるよう、新しい情報には注意する必要がありそうです。

