ワードプレスでブログの記事を書き始め・・
いざ投稿してみると・・
| アイキャッチ画像を設定したはずなのに、記事タイトル下に表示されてない!
記事一覧では表示されてるけど・・なぜ・・。 |
こんなことで困っていませんか?
ブログ記事ではとっても重要な意味を持つアイキャッチ画像。
しっかりタイトル下に表示させて、読者さんにみてもらいたいですよね。



アフィンガー5だと、アイキャッチ画像をすごく簡単に、記事内のタイトル下に表示させることができます。
今回は、アフィンガー5でのアイキャッチ画像設定後の記事内への表示方法をお伝えしていきます。
アフィンガー5でのアイキャッチ画像の設定

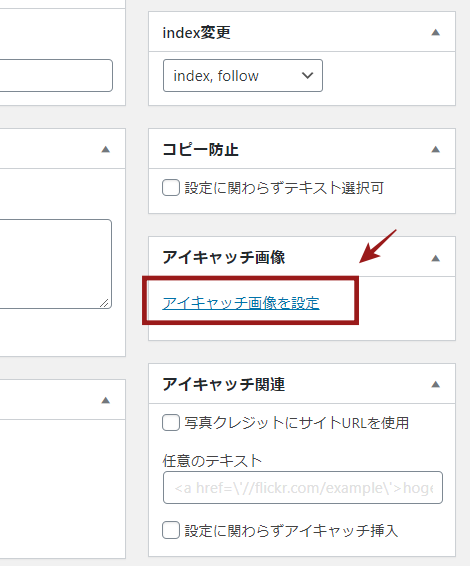
まずは、ワードプレスのテーマ「アフィンガー5」でのアイキャッチ画像の設定について、確認しておきます。

|

※アイキャッチ画像はワードプレスのバージョン3.0から実装のものなので、テーマによっては対応してない場合も・・。
そのような場合は、使用中のテーマのfunctions.php、single.php(投稿ページ)、page.php(固定ページ)にそれぞれコードの挿入が必要になります。
詳しくは各テーマで少しずつやり方が異なるようなので、調べてみてくださいね。
アフィンガー5でのアイキャッチ画像の記事タイトル下への表示方法

アイキャッチ画像は、ブログの記事の中でパッと目に訴える大切な存在。
記事投稿画面でアイキャッチ画像を設定したら、記事のタイトルのすぐ下にも表示させたいですよね。
でも、設定しないとアイキャッチ画像がタイトルのすぐ下には表示されないんです!
ただ、アフィンガー5ではその部分に表示させるのはとっても簡単。
しかも、全ての記事に自動で表示させることができちゃうんです。
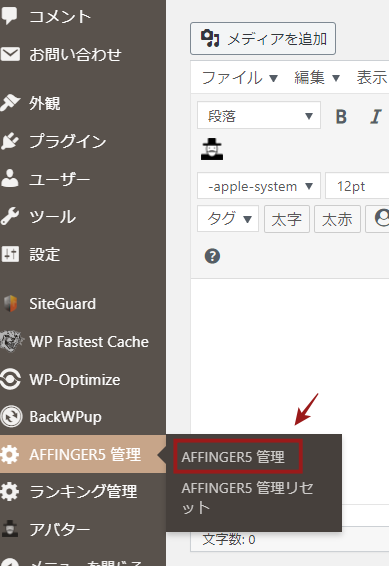
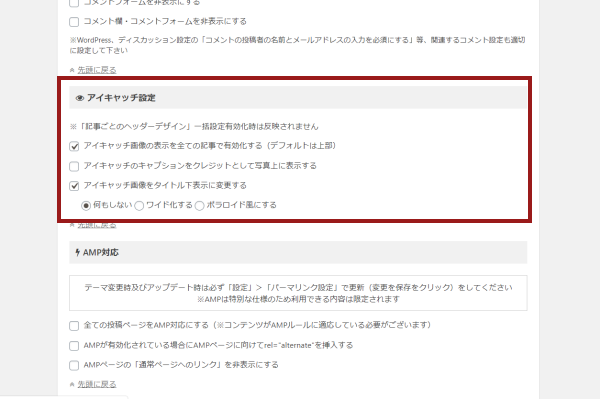
表示方法はこちら!
|
この操作をするだけ。
このように一度設定しておけば、あとは自動でどの記事にもタイトル下にアイキャッチ画像が表示されるようになります!


| ちなみに、「アイキャッチ画像をタイトル下表示に変更する」にチェックを入れないと、アイキャッチはタイトルの上に表示されちゃいますので、ご注意くださいね!
また、「アイキャッチ画像をタイトル下表示に変更する」の下には、「何もしない」「ワイド化する」「ポラロイド風にする」という3つのチェック欄がありますが、こちらのブログでは「何もしない」にしています。 |
ブログの雰囲気や、お好みで「ワイド化する」「ポラロイド風にする」などを選んでみてください。
このアイキャッチ画像をツイッターなどのSNSに投稿する際にサムネイルとして表示させるには、別の設定が必要になりますので、別の記事でまとめようと思います。

|
\ アフィンガー5のレビュー記事はこちら / |
まとめ
記事を開いてパッと目を引くアイキャッチ画像。
ワードプレスで記事内に設定したアイキャッチ画像を、タイトルのすぐ下に表示させるには、設定が必要です。
アフィンガー5では、「Affinger管理」からすぐに設定できるので、記事を公開していく前に、忘れずに済ませちゃいましょう!